响应式Web.
响应式布局.
简单理解,就是根据不同的屏幕尺寸写不同的样式
必须有 viewport.
告诉手机浏览器,这个网站是响应式的
<!-- 内容设备宽度,一倍的缩放 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 告诉手机浏览器,这个网站是响应式的 -->需要的样式表.
(看你需要的设备,当然可以写在一个文件里,详情参看media query)
桌面端
<!-- 当宽度大于等于992px 就会加载该样式表 -->
<link media="(min-width: 992px)" rel="stylesheet" href="desktop.css">移动端
<!-- 当宽度小于等于767px 就会加载该样式表 -->
<link media="(max-width: 767px)" rel="stylesheet" href="mobile.css">公共部分 (不冲突的部分)
<!-- 公共样式 -->
<link rel="stylesheet" href="common.css">以上用到的media的使用可以参看媒体查询
媒体查询 media query.
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
/* css文件内 */
/* 公共样式 */
@media screen and (min-width: 992px){
/* 桌面端样式 */
}
@media screen and (min-width: 768px) and (max-width: 991px){
/* ipad端样式 */
}
@media screen and (max-width: 767px){
/* 移动端样式 */
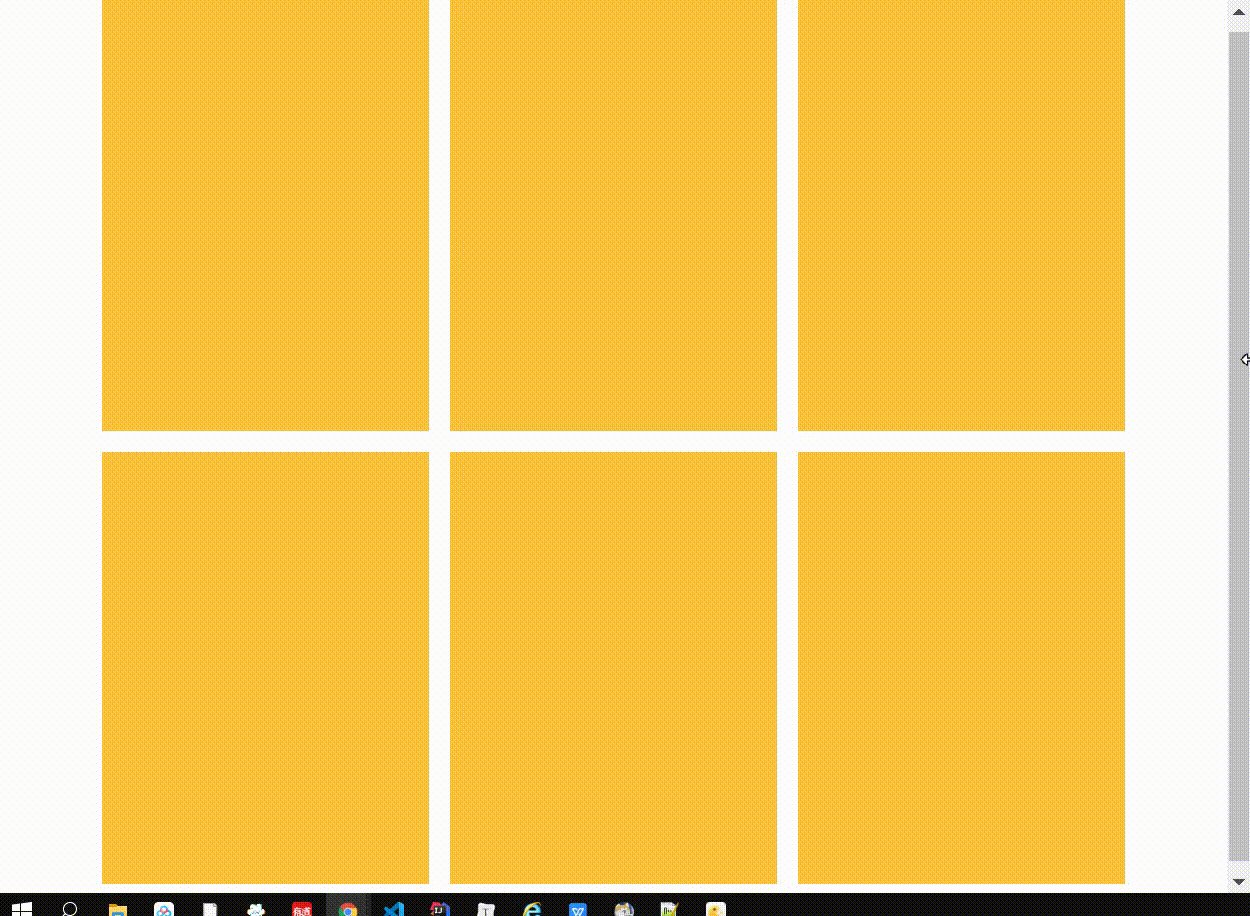
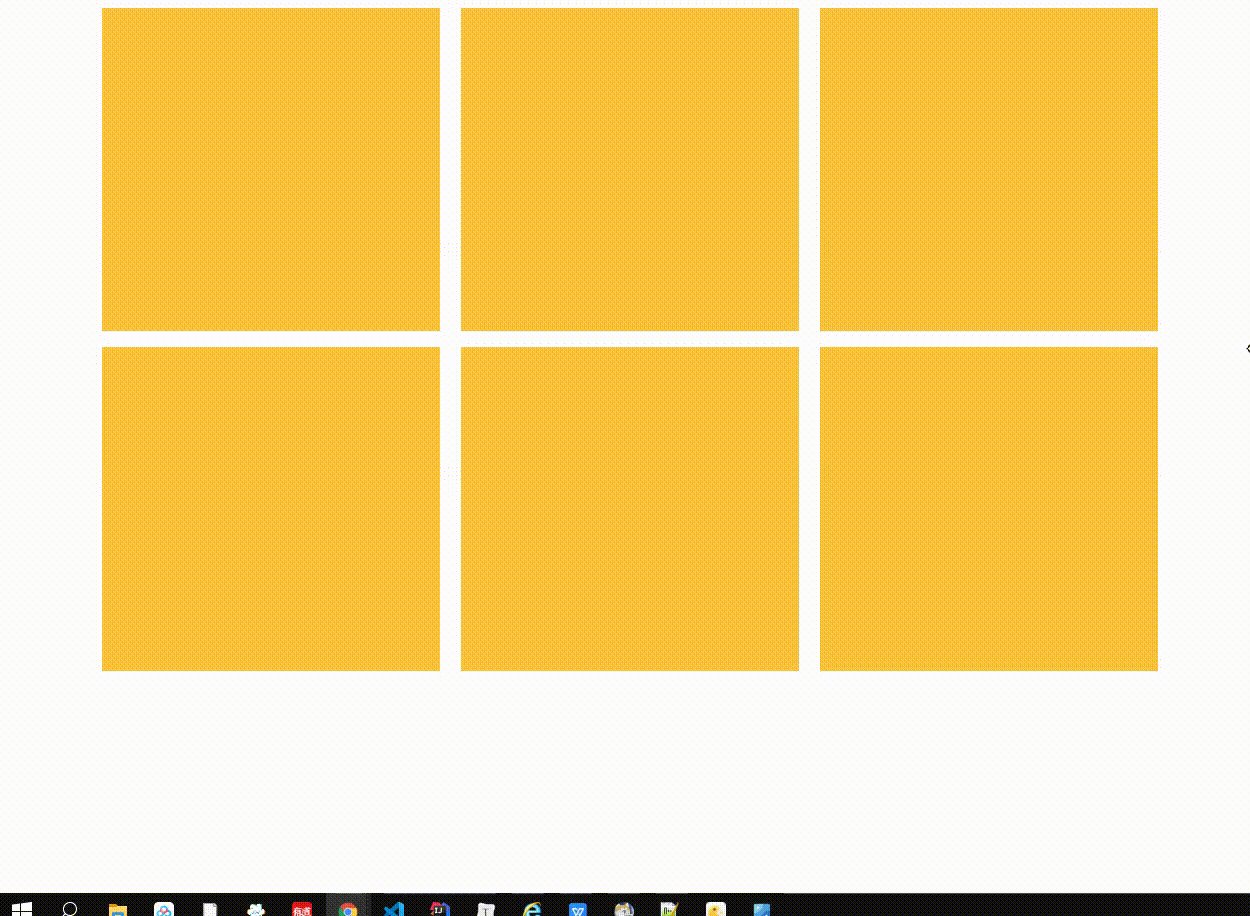
}演示.
html body部分
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>普通布局
<!-- 普通布局 -->
<style>
.box{
width: 85%;
margin: 0 auto;
}
.box>div{
width: 32%;
height: 300px;
background-color: #FBC33A;
float: left;
margin-bottom: 15px;
margin-right: 2%;
}
.box>div:nth-child(3n){
margin-right: 0;
}
</style>

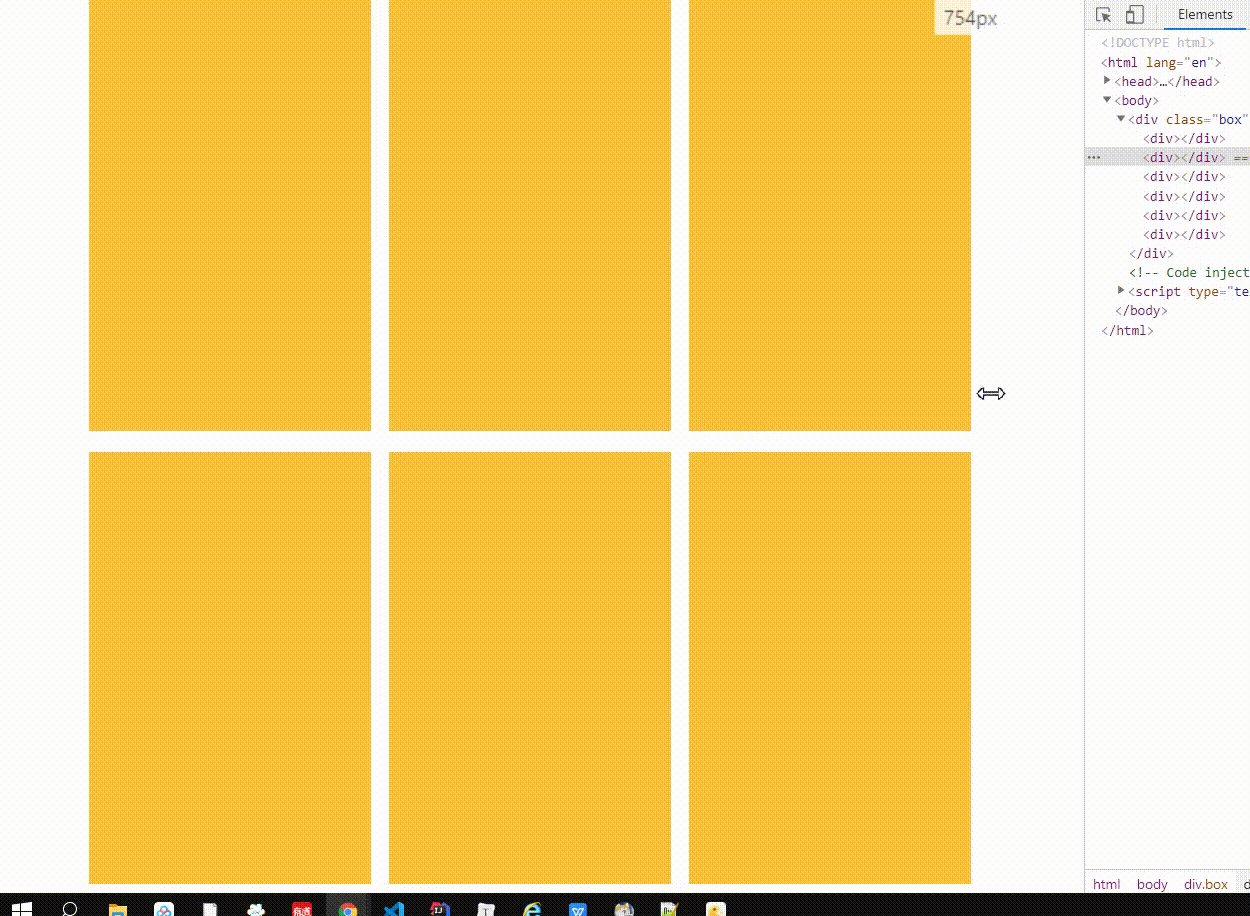
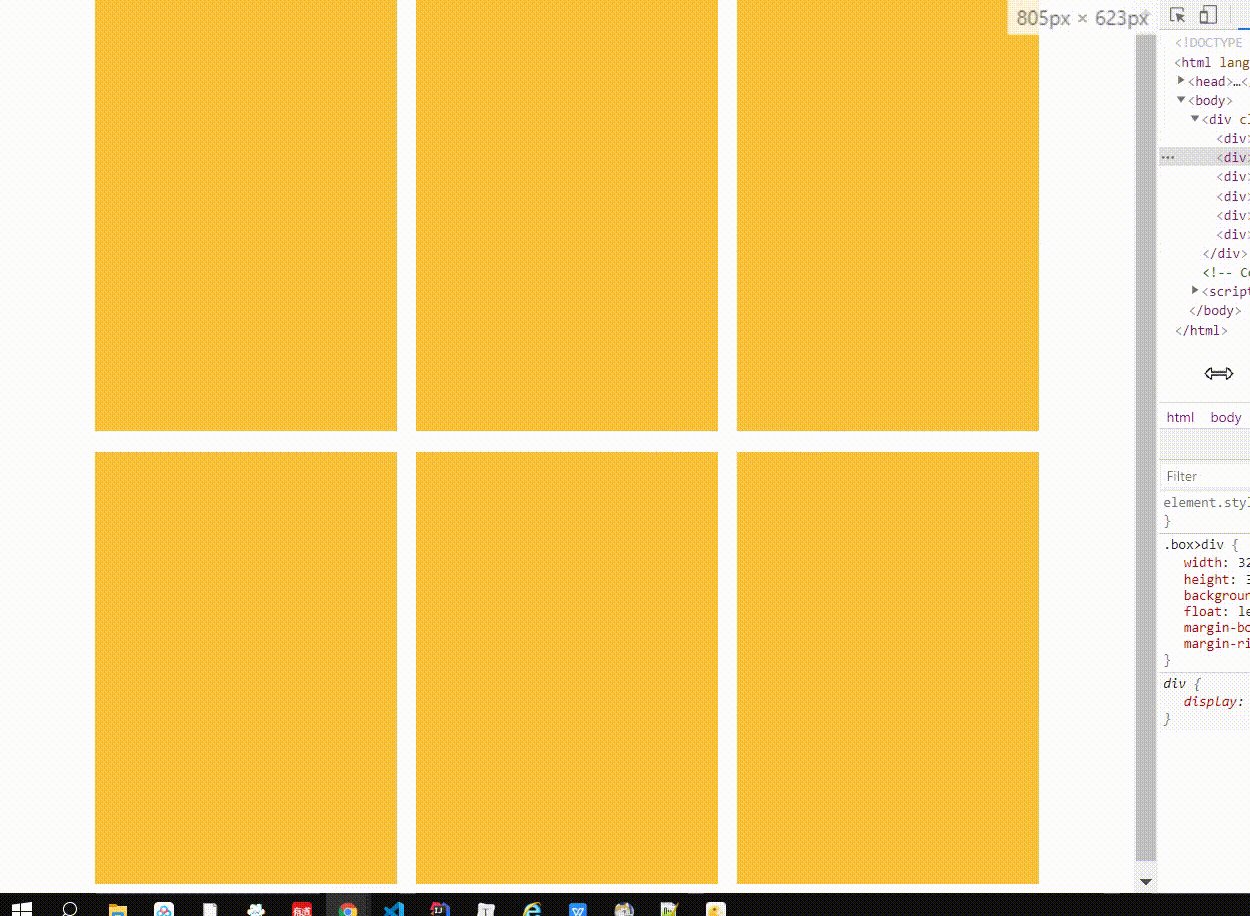
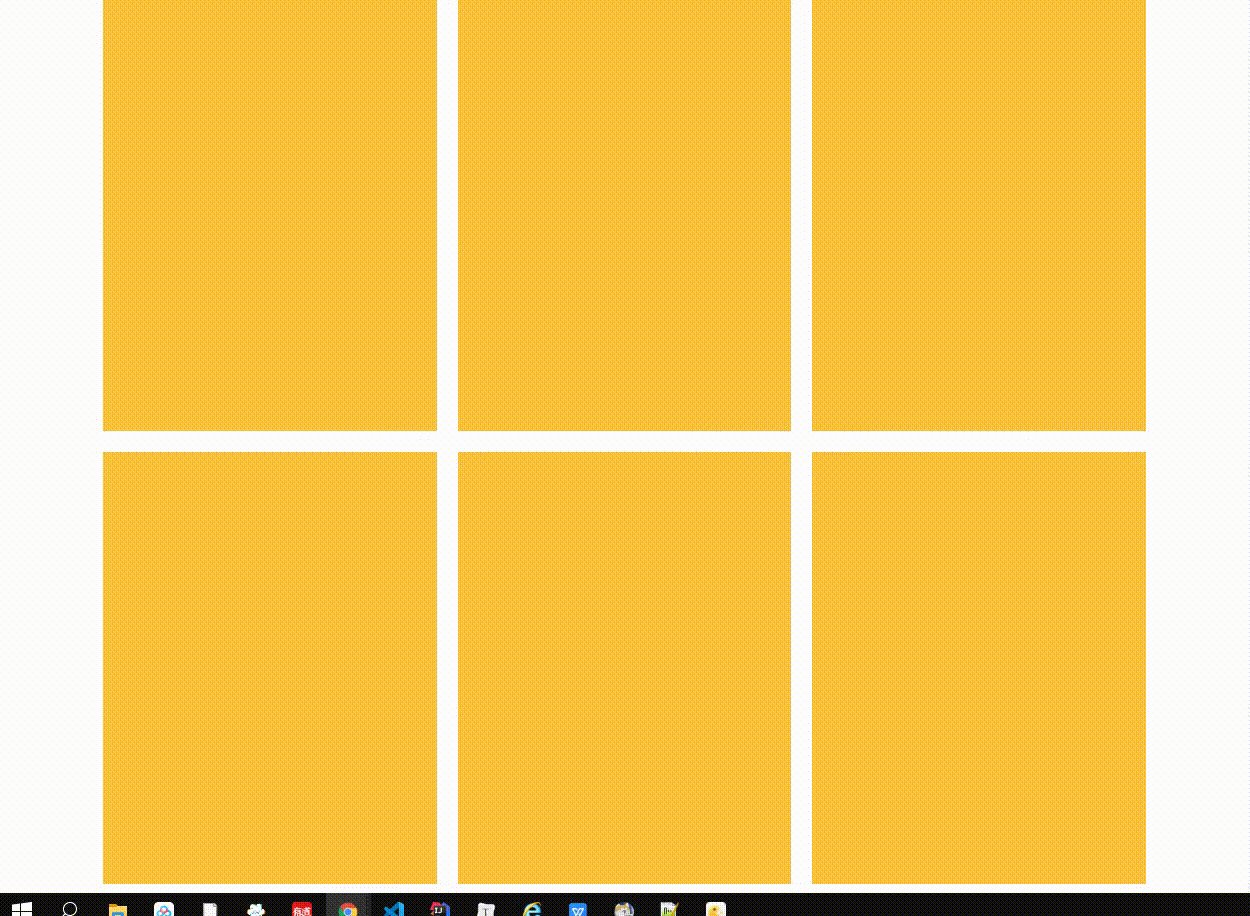
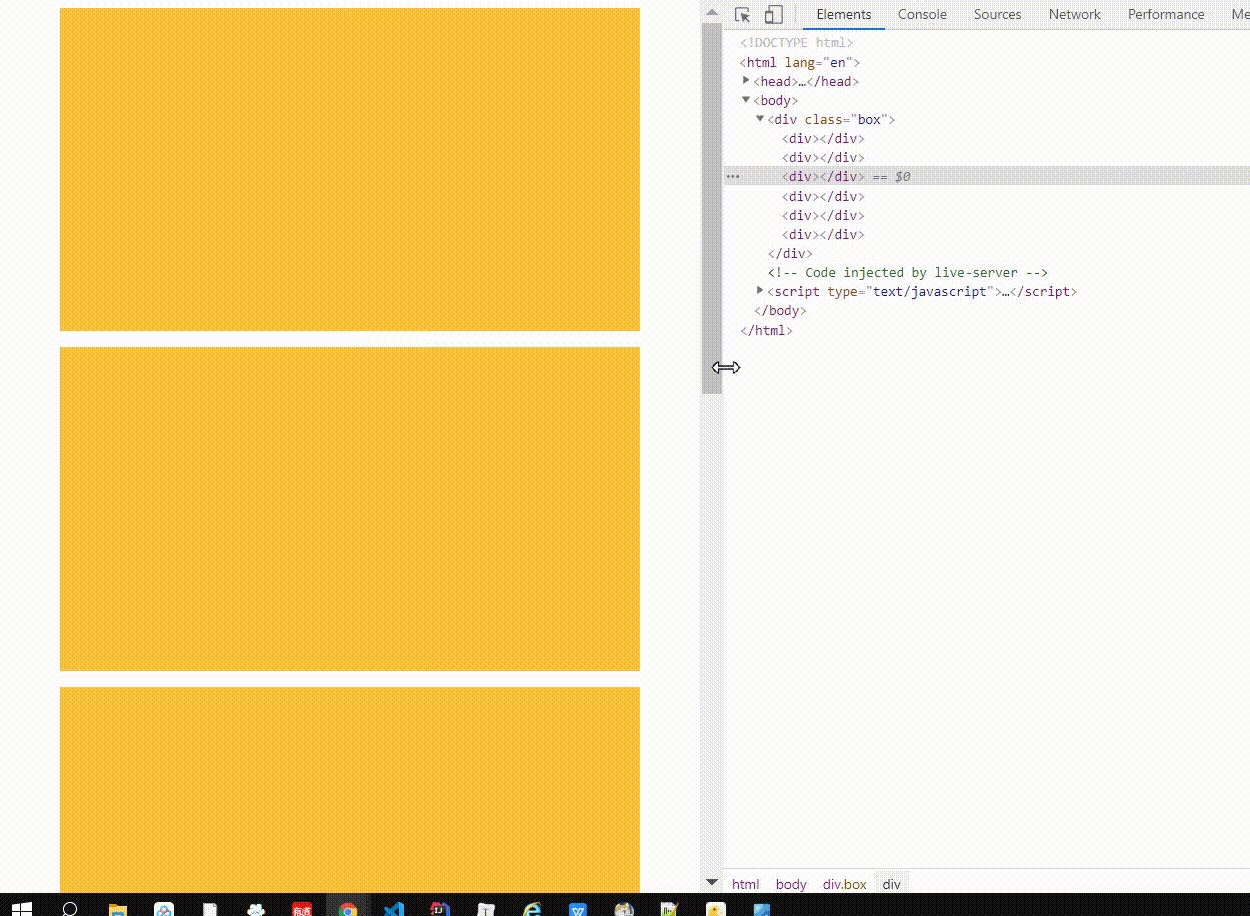
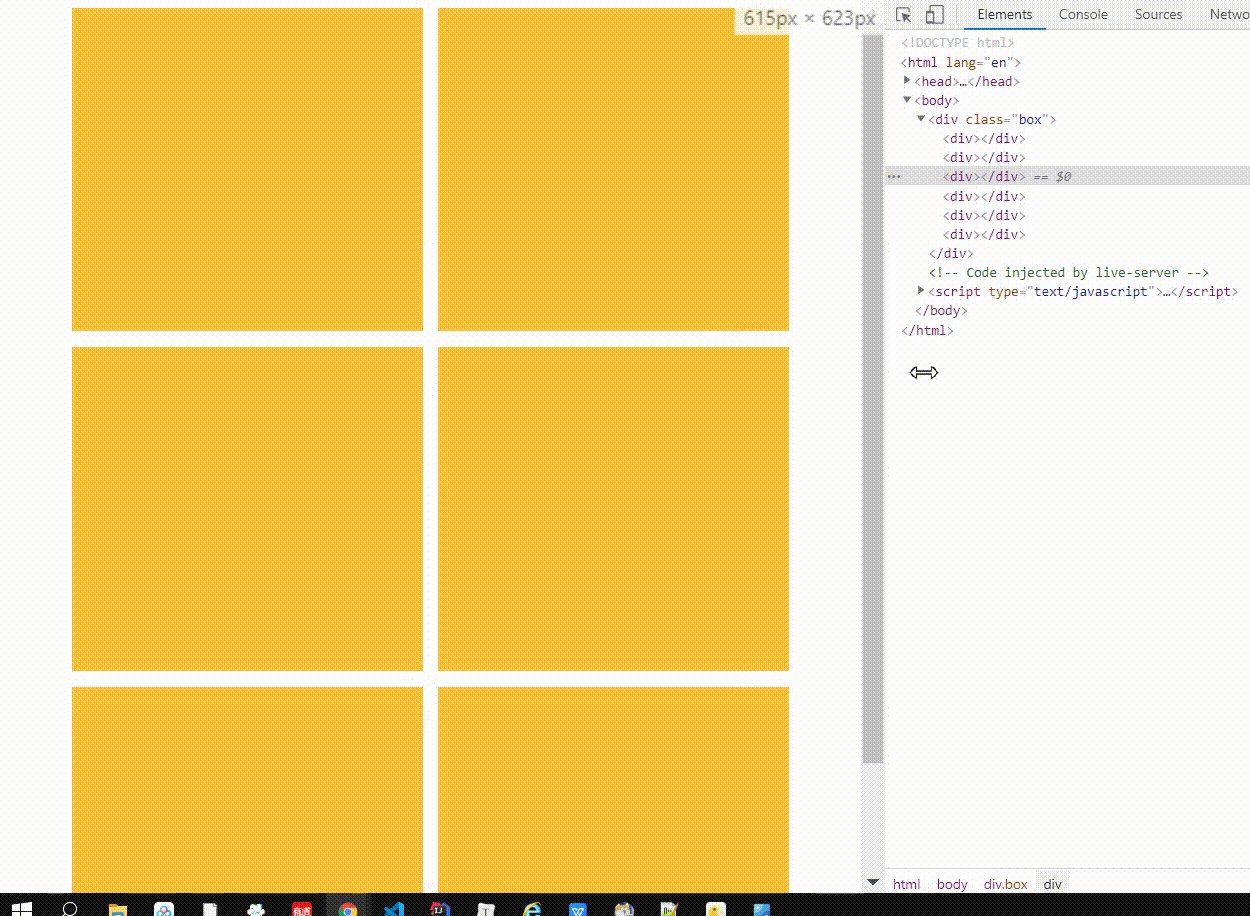
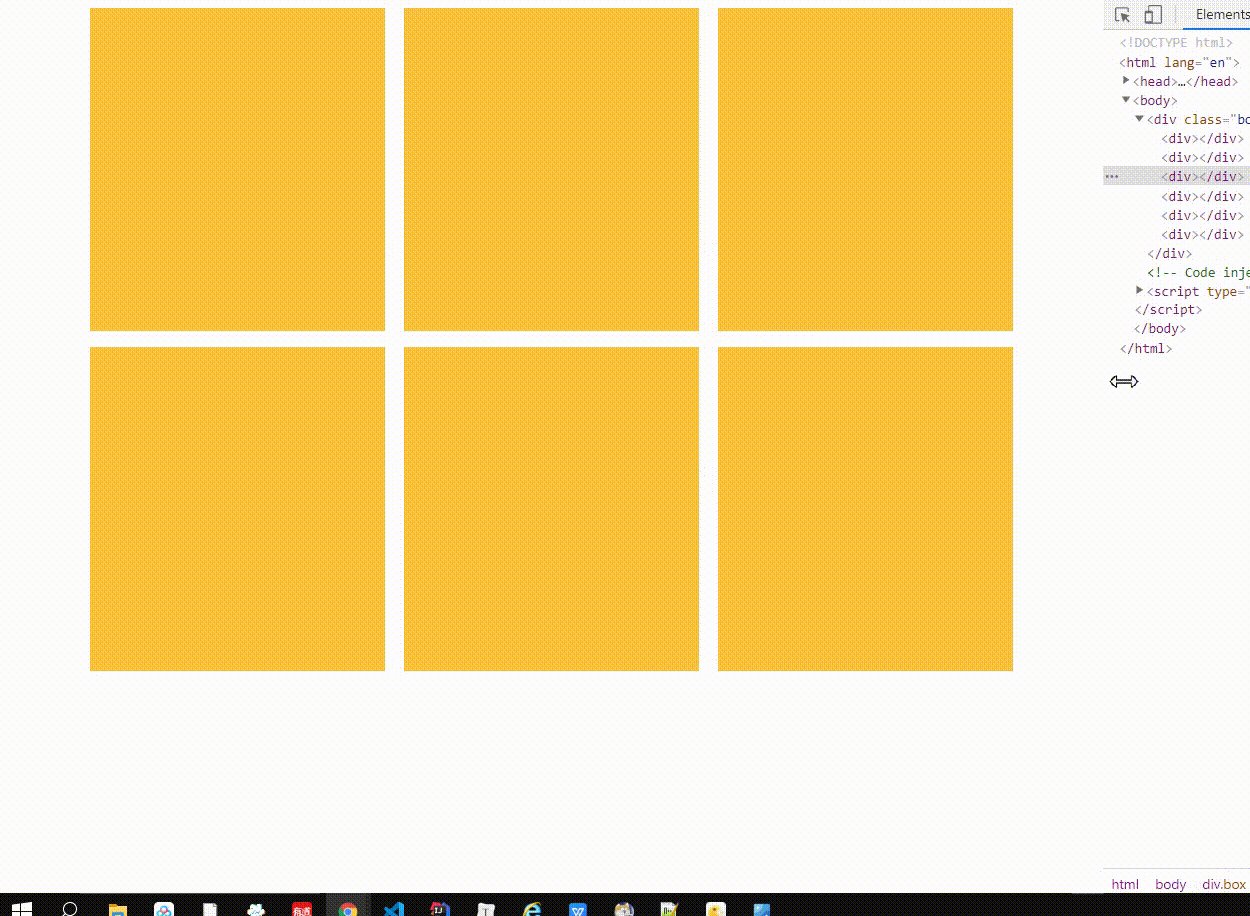
响应式布局
<!-- 响应式布局 -->
<style>
.box{
width: 85%;
margin: 0 auto;
}
.box>div{
height: 300px;
background-color: #FBC33A;
float: left;
margin-bottom: 15px;
}
/* 桌面端样式 */
@media screen and (min-width: 992px){
.box>div{
width: 32%;
margin-right: 2%;
}
.box>div:nth-child(3n){
margin-right: 0;
}
}
/* ipad端样式 */
@media screen and (min-width: 768px) and (max-width: 991px){
.box>div{
width: 49%;
margin-right: 2%;
}
.box>div:nth-child(2n){
margin-right: 0;
}
}
/* 移动端样式 */
@media screen and (max-width: 767px){
.box>div{
width: 100%;
}
}
</style>
meta viewport.
<meta name="viewport" content="width=device-width,initial-scale=1.0">
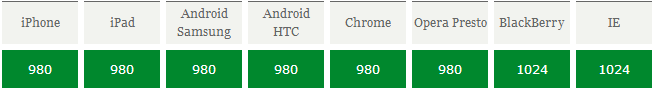
<!-- 告诉手机浏览器,这个网站是响应式的 -->通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。
https://www.runoob.com/w3cnote/viewport-deep-understanding.html

css中的1px不等于设备中的1px.
手机从iPhone4开始,css中1px是iPone4下的2px,后面的机器比例更大(用原本只能装480*320个像素的屏幕,由于Retina(视网膜)屏幕的显示技术,装入960*640个像素,清晰度提升了)
Font Setting.
使用相对长度或视口相对长度
1rem = 15px
1.文本相对长度.
| 长度单位 | 解释 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| ex | 相对于字符x的高度一半 |
| ch | 数字0的宽度 |
| rem | 相对于当前页面的根元素</html>规定的font-size字体大小属性值的倍数 |
2.视口(viewport)相对长度.
视口指的是浏览器的可视区域,其宽度和浏览器窗口的宽度保持一致
| 长度单位 | 解释 |
|---|---|
| vw | 相对于视口的宽度,视口为均分为100vw |
| vh | 相对于视口的高度,视口为均分为100vh |
| vmax | 相对于视口的宽度和宽度的中的较大值,视口为均分为100vmax |
| wmin | 相对于视口的宽度和宽度的中的较较小值,视口为均分为100vmax |
Image Size.
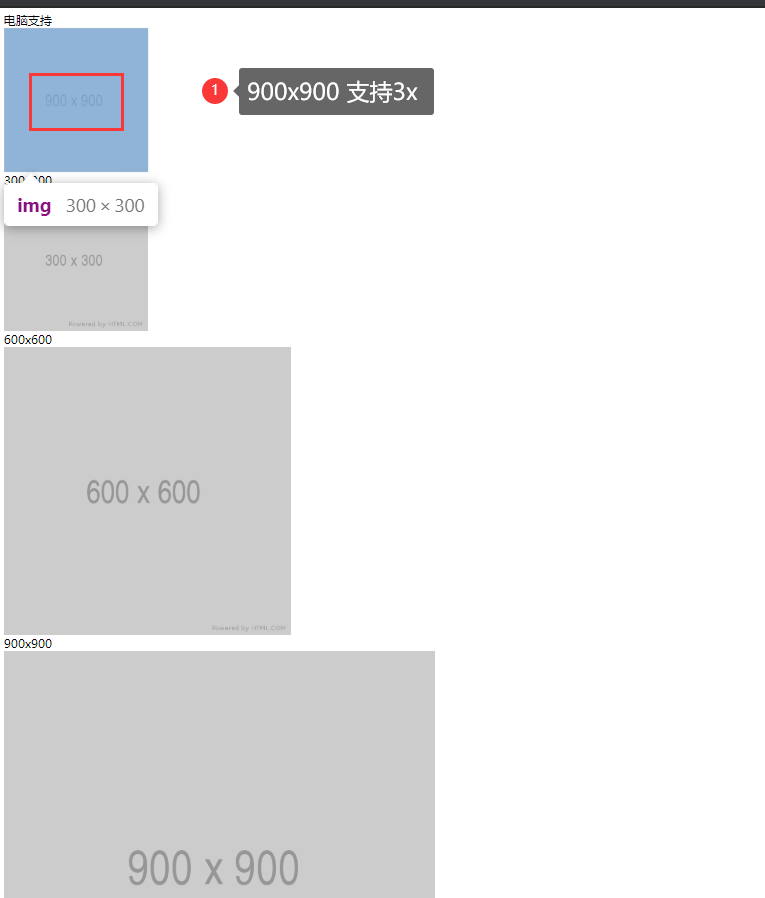
显示图片 准备3种尺寸 (一下指定是宽高)
- 1x :图片尺寸 刚好等于 图片显示区域
- 2x :图片尺寸 刚好等于 图片显示区域的两倍
- 3x :图片尺寸 刚好等于 图片显示区域的三倍
图片选择时,根据设备不同(高清支持情况),显示对应的图片
<body>
<picture>
<source srcset="https://placehold.it/600x600 2x,https://placehold.it/900x900 3x"/>
<img src="https://placehold.it/300X300"/>
</picture>
<div>300x300</div><img src="https://placehold.it/300X300"/>
<div>600x600</div><img src="https://placehold.it/600x600"/>
<div>900x900</div><img src="https://placehold.it/900x900"/>
</body>
补充.
flex弹性布局.
在线编码、css学习.
css中文手册.
Tailwind CSS.
一个工具集 CSS 框架,助你快速实现定制化的网站设计。.
640px 以下 基本上是手机
768px以上 基本上是ipad 竖屏状态
1024px以上 基本是指电脑或 ipad 横屏状态
1280px以上就是电脑屏幕尺寸
Bootstrap.
简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。.
576px 以下 基本上是手机
768px以上 基本上是ipad 竖屏状态
992px以上 基本是指电脑或 ipad 横屏状态
1200px以上就是电脑屏幕尺寸
