计算属性.
computed
如果computed和methods方法重名,只能用methods的方法
什么是计算属性.
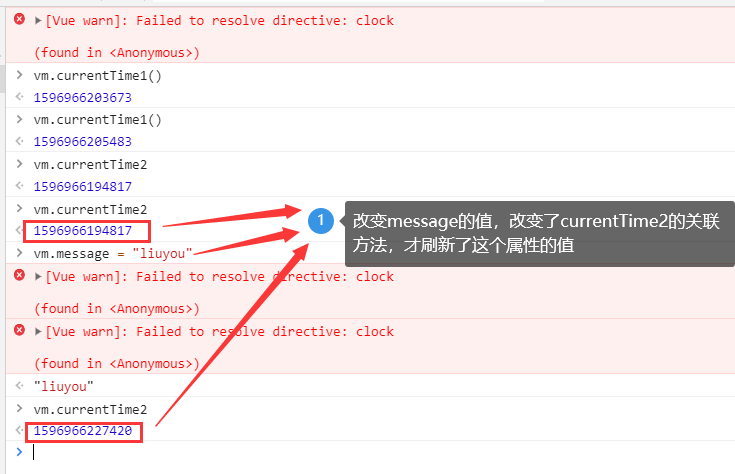
一个能够将计算结果缓存起来的属性
<body>
<div id="app" v-clock>
<p>methods : {{currentTime1()}} currentTime1是一个方法</p>
<p>computed : {{currentTime2}} currentTime2是一个属性</p>
</div>
<script>
var vm = new Vue({
el: "#app",
data:{
message:"hello"
},
methods:{
currentTime1: function () {
this.message;
return Date.now();
}
},
computed:{
currentTime2: function () {
this.message;
return Date.now();
}
}
});
</script>
</body>