Vue组件.
1、什么是组件.
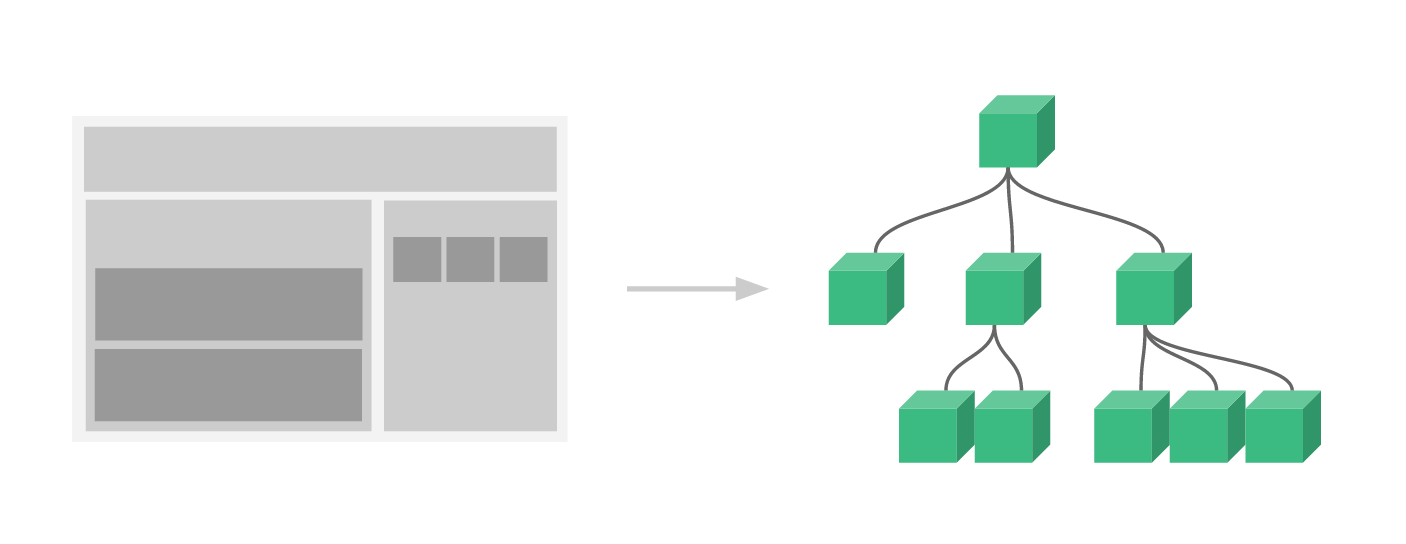
组件是可复用的 Vue实例,说白了就是一组可以重复使用的模板,跟JSTL的自定义标签、Thymeleaf的 th:fragment等框架有着异曲同工之妙,通常一个应用会以一颗嵌套的组件树的形式来组织:

Vue.component(‘自定义标签名’,{
props: [‘自定义属性名1’, … , ‘自定义属性名n’ ],
template: ‘html代码’
})
自定义的属性名,不能使用驼峰命名
在HTML代码中可以包含自定义属性或其模板数据
2、使用.
定义组件.
<script>
//定义 名字叫 lmk 的组件
Vue.component('lmk',{
props:['liuyou'],//props接收从自定义标签(组件实例)传来的数据 liuyou是个名字,相当于形参
template: '<li>Hello,{{liuyou}}</li>' //组件的内容 数据来自组件实例
});
var vm = new Vue({
el:"#app",
data:{
items:['java','vue','liuyou']
},
});
</script>组件实例.
<div id="app">
<!-- 组件实例:传递给组件的值 v-bind将从items中遍历的数据传回给组件 item,相当于实参 liuyou,相当于形参 -->
<lmk v-for="item in items" v-bind:liuyou="item" ></lmk><!-- 数据来自vm.data的items -->
</div>
