国际化(Internationalization,i18n).
必须保证 项目编码为UTF-8
国际化信息配置:MessageSourceAutoConfiguration
国际化请求解释器:AcceptHeaderLocaleResolver
LocaleResolver
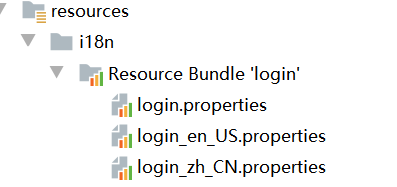
第一步 创建文件.

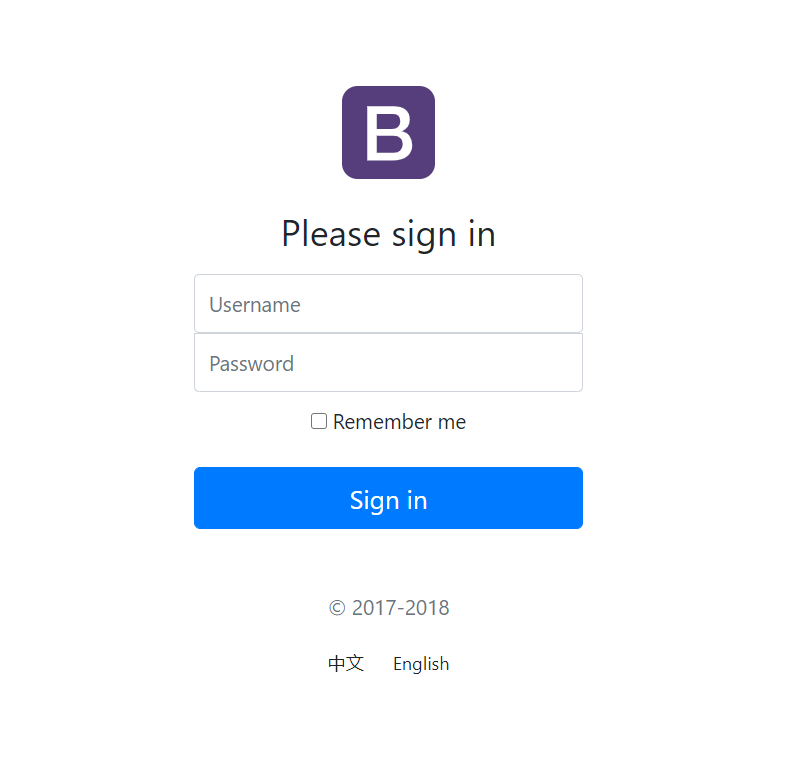
页面的效果(未加 国际化前).

页面最初代码.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<!-- Custom styles for this template -->
<link th:href="@{/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" th:src="@{/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal">Please sign in</h1>
<label class="sr-only">Username</label>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="">
<label class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="Password" required="">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017-2018</p>
<a class="btn btn-sm">中文</a>
<a class="btn btn-sm">English</a>
</form>
</body>
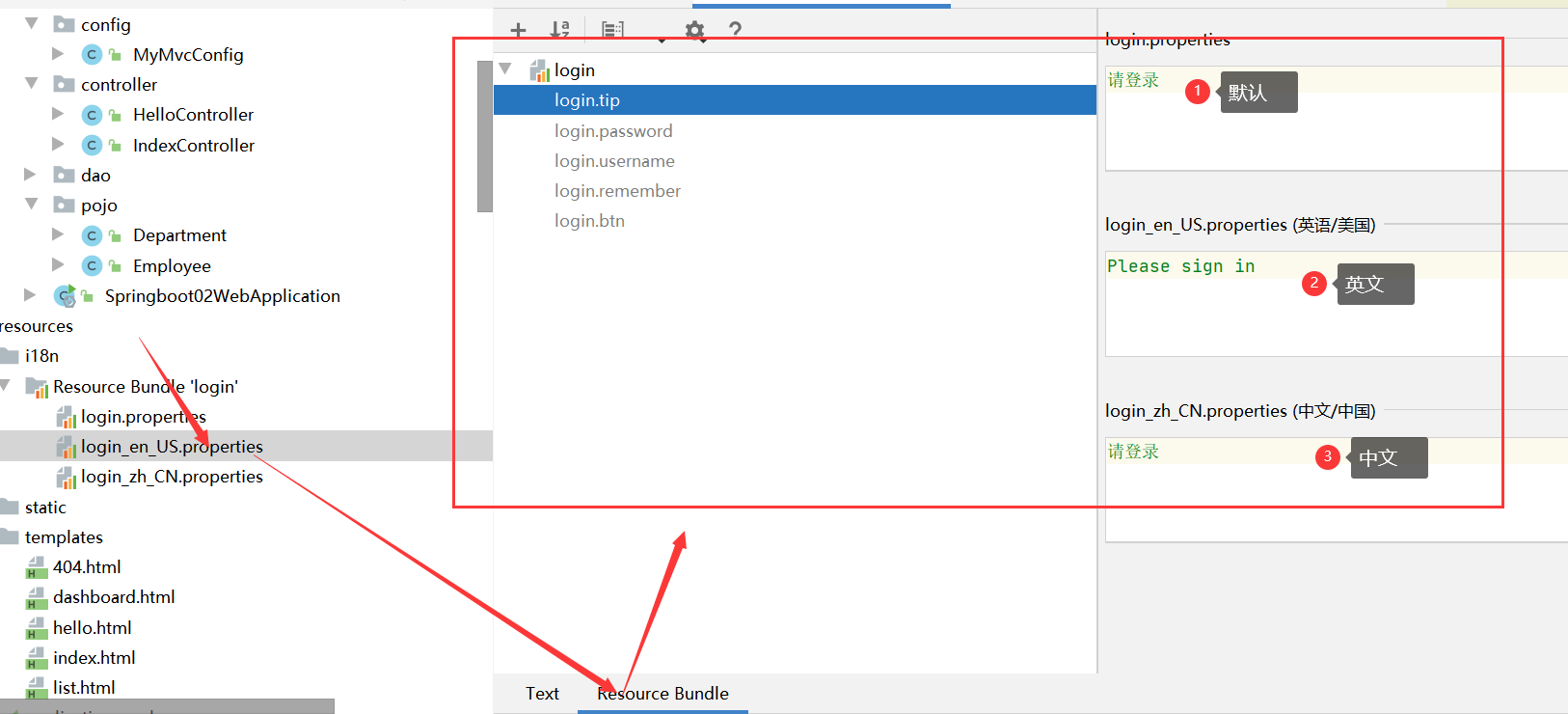
</html>第二步 编写文件.

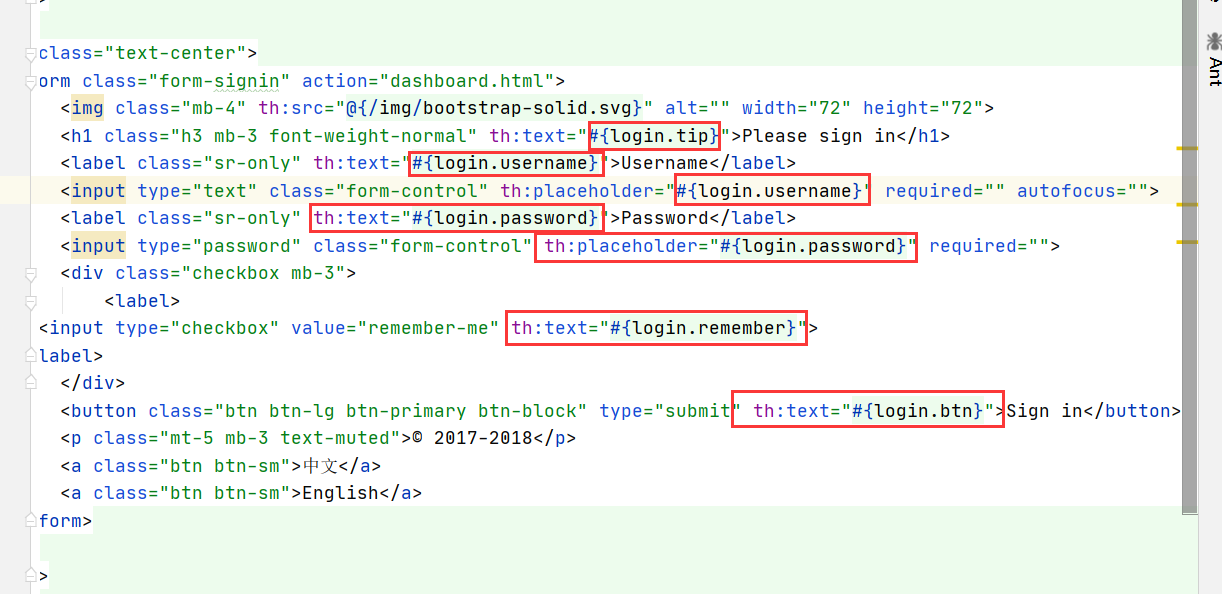
第三步 修改页面代码.

页面更改后的效果.

第四步 中英文跳转.
自定义本地解析器编写
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest request) {
Locale defaultLocale = Locale.getDefault();
String lang = request.getParameter("lang");
if (!StringUtils.isEmpty(lang)){
String[] s = lang.split("_");
System.out.println(lang);
defaultLocale = new Locale(s[0], s[1]);
}
return defaultLocale;
}
@Override
public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {
}
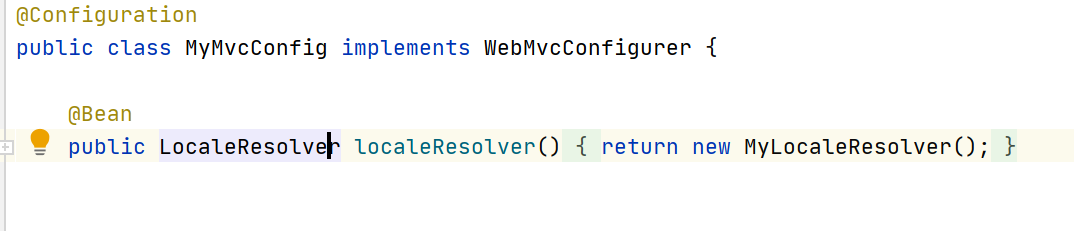
}在配置类中注册
完成后就可以使用 中英文切换了

