[TOC]
什么是 Markdown.
Markdown 是一种文本格式。你可以用它来控制文档的显示。使用Markdown,你可以创建各种样式的文字,添加图片,并且可以创建表格 等等。
由于各编辑器的Markdown语法存在差异 所以 这里 主要是 关于 ==vscode== 和 ==typora==两款编辑器的 基本使用
下面是两编辑器开启扩展功能的方法
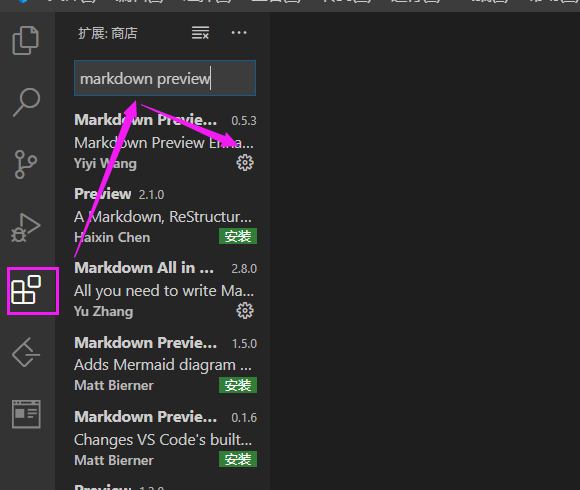
vscode 安装 Markdown Preview插件

typora设置中勾选扩展选项

语法说明.
1.标题.
# h1
## h2
### h3
#### h4
##### h5
###### h6
------------------------------------------------------
如果你想要给你的标题添加`id`或者`class`,就在标题最后添加{#id .class1 .class2}。如:
# 标题 {#id .class}
/*这是一个MPE扩展的特性*/2.强调.
*斜体*
_斜体_
**粗体**
__粗体__
_组**组合**合_
*组__组合__合*
**组_组合_合**
__组*组合*合__
~~删除~~
==标记==演示:
斜体
斜体粗体
粗体组组合合
组组合合
组_组合_合
组组合合删除
==标记==
3.列表.
无序列表.
- 列表1
- 列表2
- 列表2.1
- 列表2.1.1
- 列表2.1.1.1演示:
列表1
列表2
- 列表2.1
- 列表2.1.1
- 列表2.1.1.1
- 列表2.1.1
- 列表2.1
有序列表.
1. 列表1
1. 列表2
1. 列表2.1
1. 列表2.1.1
1. 列表2.1.1.1
1. 列表2.2- 演示:
- 列表1
- 列表2
- 列表2.1
- 列表2.1.1
- 列表2.1.1.1
- 列表2.1.1
- 列表2.2
- 列表2.1
4.添加图片.



#改大小 以下只是方案 不是所有编辑器的都支持
{:width:30% hight:30%}

<img src="github.png" style="zoom:50%"> #在md文件中HTML代码直接转为HTML实体


5.链接.
[显示文字](网页url)
[github](https://github.com)6.引用.
> 引用的内容引用的内容
7.分割符.
---
连字符
***
星号
___
下划线连字符
星号
下划线
8.行内代码.
这个就是 `行内代码` 吗?这个就是 行内代码 吗?
9.代码块.
```
我是代码块内容
```
#语法高亮 在上吗的符号后 加上高亮显示的语言
```javascript
var id = document.getElementById("id");
```我是代码块内容 var id = document.getElementById("id");10.代码块class (MPE扩展的特性).
#给代码块设置 class
```javascript {.class1 .class}
var id = document.getElementById("id");
```#你想要显示代码行数,只需填加 line-numbers class 即可
```javascript {.line-numbers}
var id = document.getElementById("id");
```
#高亮代码行数 添加 highlight //typora不支持
```javascript {highlight=10}
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
``` var id = document.getElementById("id"); var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");
var id = document.getElementById("id");11.任务列表.
- [x] 任务失败
- [ ]任务成功- 任务失败
- 任务成功
12.表格.
head1 | head2
-----:|:-----:
cell1 | cell2
cell3 | cell4
#可以HTML的table标签替换
拓展
:-----: 居中
:----- 居左 默认
-----: 居右| head1 | head2 |
|---|---|
| cell1 | cell2 |
| cell3 | cell4 |
13.Emoji.
:smile:
:horse:
:fa-car::smile:
:horse:
:fa-car:
14.上标 下标 脚注 缩略 注释.
#上标
30^2^
#下标
H~2~O
#脚注
一个具有注脚的文本。[^2]
[^2]: 注脚的解释
#缩略
_[HTML]:Hyper Text Markup Language
_[W3C]:World Wide Web Consortium
#注释
*[HTML]:超文本标记语言30^2^
H2O
一个具有注脚的文本。^2
_[HTML]:Hyper Text Markup Language
_[W3C]:World Wide Web Consortium
*[HTML]:超文本标记语言
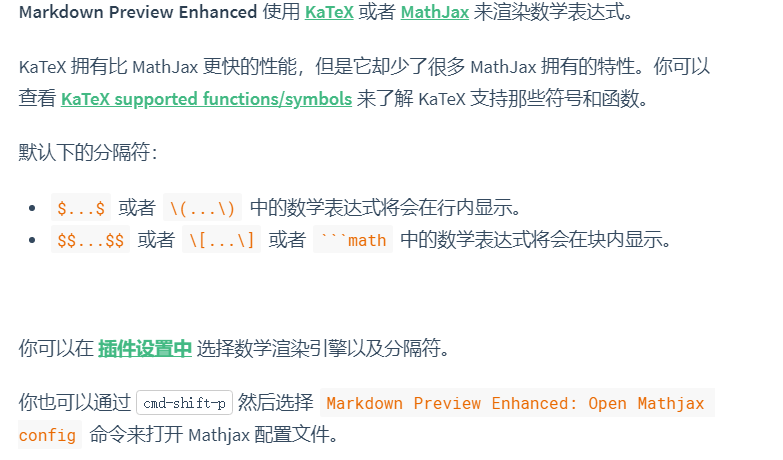
15.数学公式 KaTeX.
==vscode==的Markdown Preview Enhanced:支持 KaTex 和 MathJax

katex使用参考 https://khan.github.io/KaTeX/function-support.html
16.数学公式 MathJax.
==Typora==使用的是
17.图像.
18.目录列表(TOC).
个人还是喜欢 typora的快捷方式
19.导入文件(typora不支持).
@import "文件路径"
@import "images/github.png"@import “1.csv”
@import “1.c”
@import “1”
支持的文件.
.jpeg(.jpg), .gif, .png, .apng, .svg, .bmp 文件将会直接被当作 markdown 图片被引用。
.csv 文件将会被转换成 markdown 表格。
.mermaid 将会被 mermaid 渲染。
.dot 文件将会被 viz.js (graphviz) 渲染。
.plantuml(.puml) 文件将会被 PlantUML 渲染。
.html 将会直接被引入。
.js 将会被引用为 。
.less 和 .css 将会被引用为 style。目前 less 只支持本地文件。.css 文件将会被引用为 。
.pdf 文件将会被 pdf2svg 转换为 svg 然后被引用。
markdown 将会被分析处理然后被引用。
其他所有的文件都将被视为代码块
设置图片.
@import "test.png" {width="300px" height="200px" title="图片的标题" alt="我的 alt"}其他.

20.幻灯片.
https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/presentation
21.PanDoc.
https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/pandoc
22.自定义列表(typora不支持).
tags:
: flower
: grass
Authors
: lmk
: liuminkaitags:
: flower
: grass
Authors
: lmk
: liuminkai
23.甘特图(typora显示的好看).
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
24.UML图.
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四–>>王五: 你最近怎么样,王五?
李四–x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了
不适合放在一行.
李四–>>张三: 打量着王五…
张三->>王五: 很好… 王五, 你怎么样?
sequenceDiagram 张三 ->> 李四: 你好!李四, 最近怎么样? 李四-->>王五: 你最近怎么样,王五? 李四--x 张三: 我很好,谢谢! 李四-x 王五: 我很好,谢谢! Note right of 王五: 李四想了很长时间, 文字太长了
不适合放在一行. 李四-->>张三: 打量着王五... 张三->>王五: 很好... 王五, 你怎么样?
25.流程图.
graph LR
A[长方形] – 链接 –> B((圆))
A –> C(圆角长方形)
B –> D{菱形}
C –> D
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
Flowchart流程图(不知道支不支持).
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
flowchat st=>start: 开始 e=>end: 结束 op=>operation: 我的操作 cond=>condition: 确认? st->op->cond cond(yes)->e cond(no)->op
参考:
Markdown Preview: https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/
CSDN:https://editor.csdn.net/md/#fn2
Typora:https://support.typora.io/

