hexo上传图片问题.
由于图片上传路径与博客文档中路径不统一.
安装插件
npm i hexo-asset-image --save 配置_config.yml 文件 修改 post_asset_folder
post_asset_folder: true配置完后,在使用 hexo new post “” 时 会生成一个 与博客名一样的文件夹 ,这个文件夹用于装 资源的(博客里面的图片。。。)
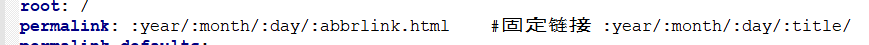
这样就强制把上传的本地资源目录 转移到 /…../source/_posts/博客文件名/ 下YYYY : 年份 如 2020
上传过程中 改的路径有两个
一个 是博客文档(.md)中 
==> HTML中 <img src= “/YYYY/日期/博客名/test.png”>
这个可以用 F12 去博客页面查看 文件路径是否更改另一个 是 把 在 博客文件夹下 的 资源文件
它的目录 :/…../source/_posts/博客文件名/ 资源文件 如/…../source/_posts/博客文件名/ test.png ==> github上 /YYYY/日期/博客名/test.png
路径是根据这个设定的
如果 两路径相同 引入成功
前者的格式可能是 /年/日期/博客名/文件夹/文件
或 /年/日期/博客名/文件
后者的格式只有 /年/日期/博客名/文件
可以看出.
1.资源文件必须放置在 博客名文件夹下 且 不能有子文件夹
2.博客文件 中 引用文件路径可以随便写,只要文件名是对的就行 当然乱写 会导致你在编辑器里 看不到图片 推荐: 就写相对路径 即 ( ./博客名/资源文件名 或 博客名/资源文件名 )
当你的资源文件 不在 博客名文件夹下 肯定是出错的
有可能是路径是匹配的,原本上传的图片已损坏.
损坏 自己想办法
弄张图片看看