有了云端ide(VSCode)就可以 随时随地 用各种设备 在网页上就可以编程了
安装前提.
- 有台服务器
- 服务器安全组 配置规则 入方向 添加8080 8443端口
Code-Server:https://github.com/cdr/code-server/releases/tag/3.4.0/
我的服务器是centos系统
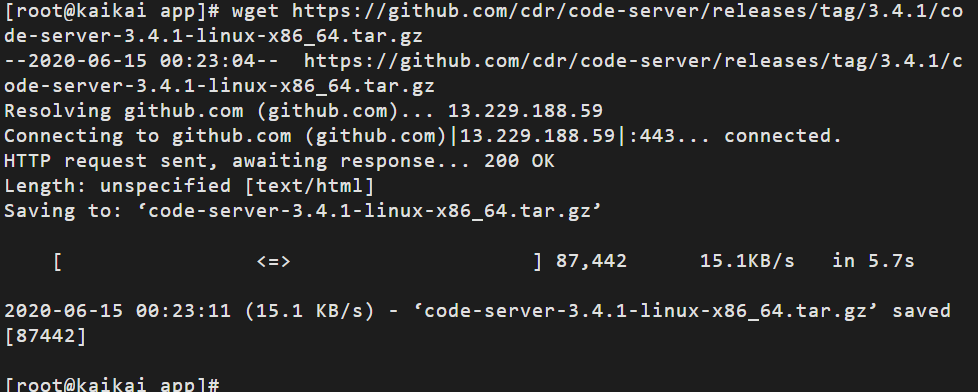
wget https://github.com/cdr/code-server/releases/tag/3.4.0/code-server-3.4.0-linux-x86_64.tar.gz
or
npm install -g code-server
# 解压
tar -zxvf code-server-3.4.0-linux-x86_64.tar.gz
# 对其更名
mv code-server-3.4.0-linux-x86_64 code-server
# 进入安装目录
cd code-server
# 启动服务
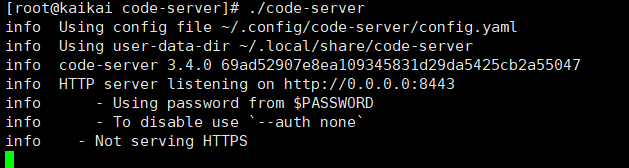
./code-server
# 设置固定密码
export PASSWORD="你的密码"因为8080端口一般会被占用 ,为了其他外网能够访问服务器
那么 我们可以做如下修改
# 打开配置文件
vim /root/.config/code-server/config.yaml
# 修改配置
bind-addr: 0.0.0.0:8443 # 默认端口
auth: password
password: 13fa7c9ec2398436ef7b851c
cert: false
配置修改完
# Ctrl + c 终止服务
# ./code-server 再次启动服务
使用自己电脑或者移动设备
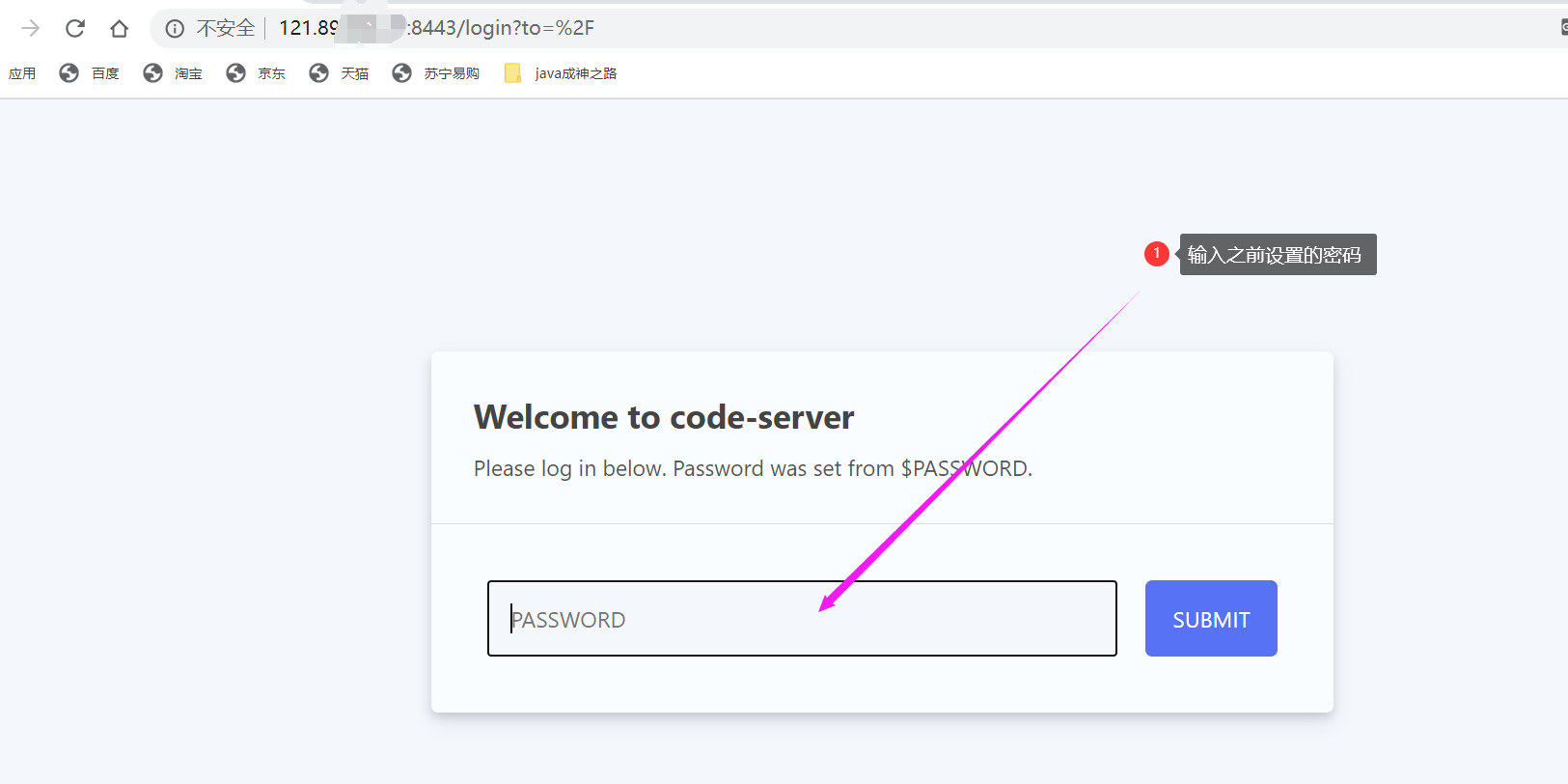
在浏览器 地址栏输入 服务器ip地址 :8443 (如果有域名可以绑定ip)
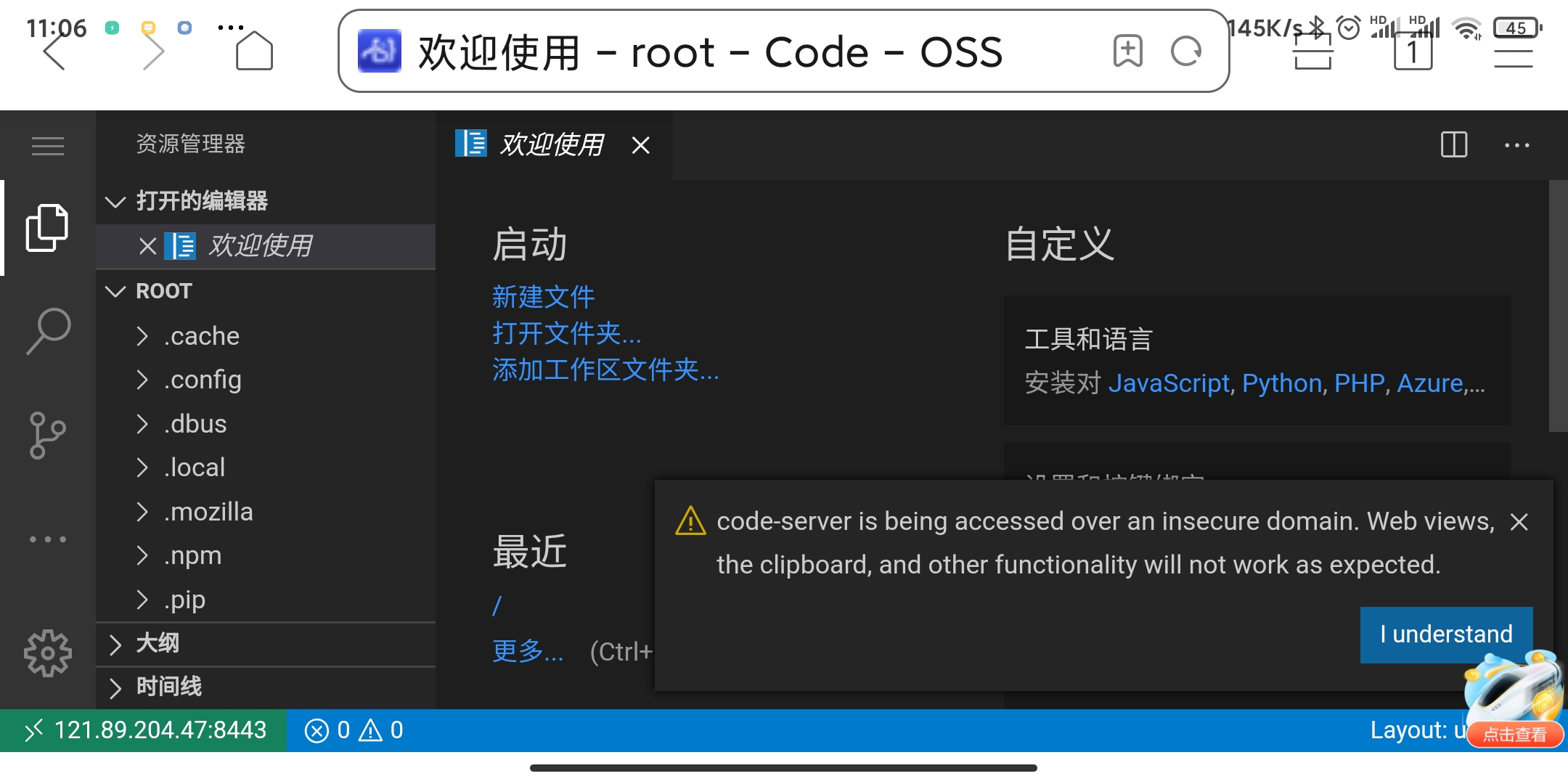
出现下面情况 成功

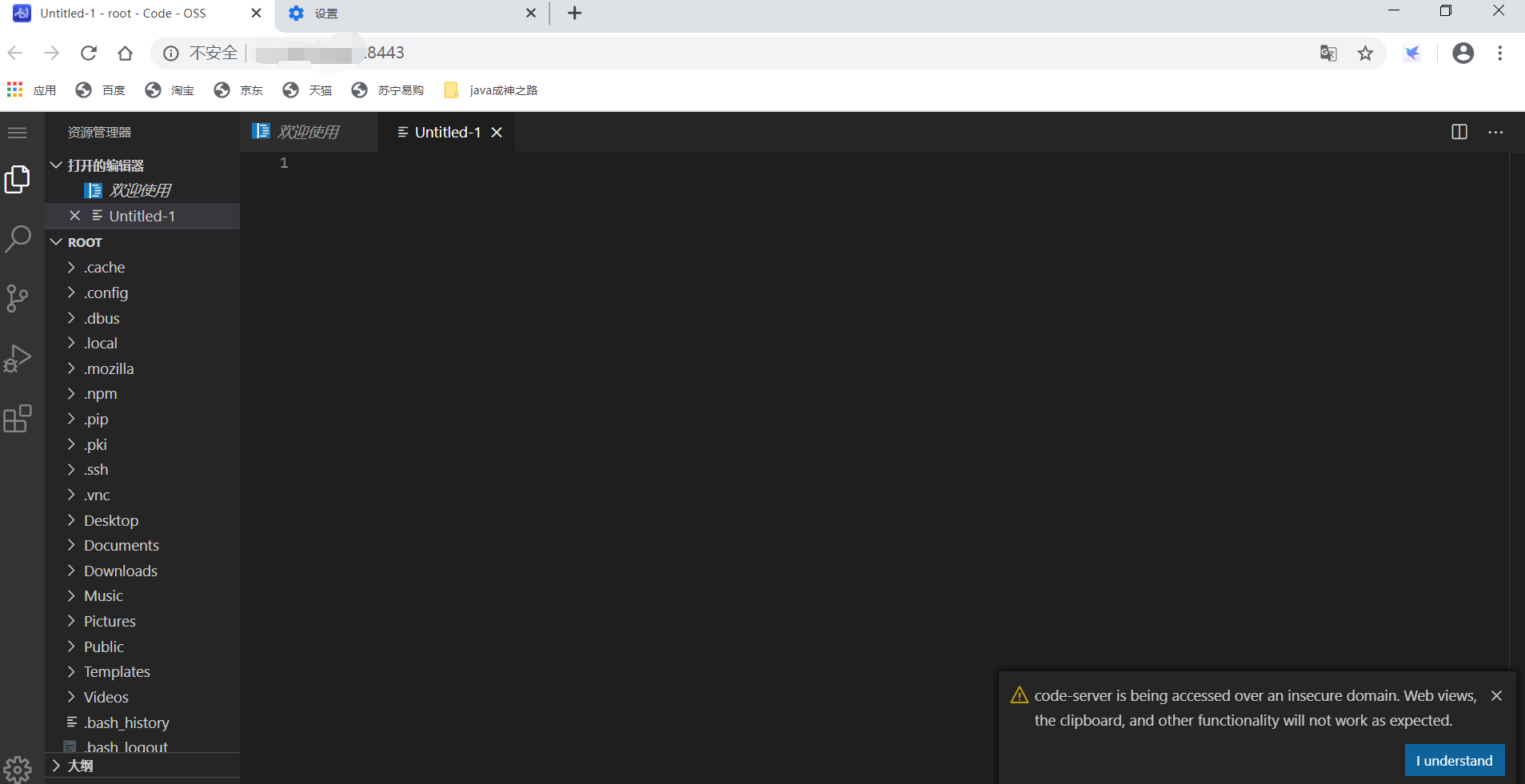
界面
移动端(手机)

PC端