JavaScript入门(行为层) – B站狂神说Java笔记.
.
1、 什么是JavaScript?.
javascript是 一门世界上最流行的脚本语言
Java、JavaScript没关系
javascript 10天就开发出来了
ECMAScript是javaScript的一个标准
一个合格的后端人员,必须要精通JavaScript
2、快速入门.
2.1 引入JavaScript.
1.内部标签
<script>
//.........
</script>2.外部引入
//js文件内部写 js
//html 引用js文件
<script src="abc.js"></script>2.2 基本语法入门.
1.变量.
定义变量
- var num = 1;
- var name = “lmk”;
javascript 严格区分大小写
console.log(变量名) 在浏览器控制台打印数据
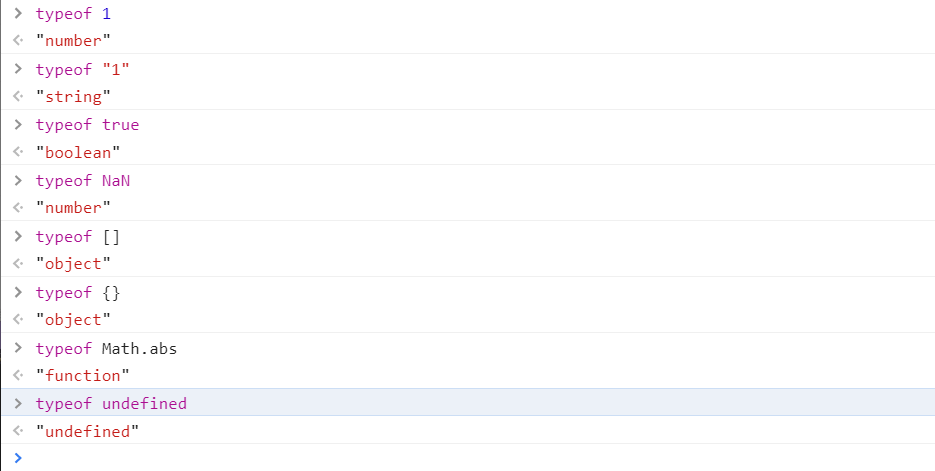
2.数据类型.
数值、文本、图形、音频、视频。。。
number
js 不区分小数和整数
123 //整数 123
123.1 //浮点数 123.1
1.123e3 //科学计数法
-99 //负数
NaN // not a number
Infinity // 无限大字符串
- ‘abc’
- “abc”
布尔值
- true
- false
null 和 undefined
- null 空
- undefined 未定义
数组
一些类型相同的对象,js中不需要这样
var arr = [1,2,3,"4"];
new Array(1,2,3,"4");对象
对象是大括号,数组是中括号
每个属性之间使用逗号隔开,最后一个不需要添加
//Person person = new Person(1,2,3,4);
var person = {
name:'lmk',
age:'1',
tags:['js','java','c++','python']
}去对象的值
person.name
>"lmk"逻辑运算
&&
||
|比较运算符
=
== 等于
=== 绝对等于 值要等、类型也要相等这是一个js的缺陷 ,坚持不用==比较
须知:
- NaN === NaN // false 这个与所有的数值都不相等,包括自己
- 只能用 isNaN()方法判断
浮点数问题:精度问题
Math.abs(1/3 - (1-2/3)) < 0.00000001;2.3 严格检查模式.
"use strict";// 必须写在第一行 就会严格检查 下面 i = 1; 会报错
//全局变量
i = 1;
//ES6中 局部变量 建议使用
let i = 1;

3、 数据类型.
3.1 字符串.
1.正常字符串我们使用 单引号,或者双引号包裹
2.注意转义字符 \
\' 单引号
\n 换行
\t 制表
\u4e2d \u#### unicode字符 ‘中’
\x41 Ascll字符
3.多行字符串编写 用反引号 包裹
var str = `hello
world
....
`4.模板字符串(ES6)${}
var name = "lmk";
var str = `你好呀,${name}`
5.字符串长度
str.length6.字符串的可变性,不可变

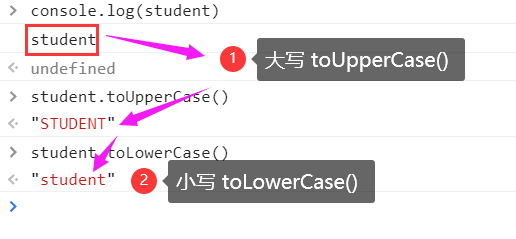
7.大小写转化
//注意,这里是方法,不是属性了
student.toUpperCase() //变大写
student.toLowerCase() //变小写
8.student.indexOf(“”); 获取指定字符串 在 student中的索引
9.substring
[)
student.substring(1); //tudent
student.substring(1,3); //tu3.2 数组.
Array可以包含任意的数据类型
var arr = [1,2,3,4]1.长度
arr.length注意:加入给arr.length复制,数组大小就会发生变化,如果复制过小,元素就会丢失
2.indexOf, 通过元素获得下标索引
3.slice() 截取array的一部分,返回一个新数组 类似于String中的substring
4.push , pop
push() // 压入到尾部
pop() //弹出尾部元素- unshift , shift 头部
unshift() // 压入到头部
shift() // 弹出头部元素6.排序 sort()
7.元素反转 reverse()
8.片接 concat()
(3)["c","b","a"]
arr.concat([1,2,3]);
(6)["c","b","a","1","2","3"]注意:concat() 并没有修改数组,只是会返回一个新数组
9.连接符 join
打印拼接数组,使用特定字符连接
(3)["c","b","a"]
arr.join("-")
"c-b-a"10.多维数组
arr = [[1,2],[3,4],["5","6"]]3.3 对象.
若干个键值对,javascript中的所有的键都是字符串,值是任意对象 用大括号扩起来
var 对象名 = {
属性名:属性值,
属性名:属性值,
...
}
var person = {
name : "lmk",
age : 10,
email : "1423928659@qq.com",
score : 100
}1.对象赋值
Person.name = "liuminkai"
"liuminkai"2.使用一个不存在的对象属性,不会报错 undefined
person.gender
undefined3.动态的删减属性
delete person.name
true
person //查看结构4.动态的添加
person.gender = "男";
"男"
person // 查看结构5.判断属性值是否在这个对象中 ! xxx in xxx
'age' in person
true
//继承
'toString' in person
true
- 判断一个属性是否是这个对象自身拥有的hasOwnProperty
person.hasOwnProperty('toString')
false
person.hasOwnProperty('age')
true3.4 流程控制.
if判断
if(条件){
//...
}else if(条件){
//...
}else{
}while循环
while(条件){
//...
}
do{
//...
}while(条件)for循环
for(let i = 0; i < 100; i++){
//...
}forEach(ES5.1)
var age = [1,2,3,4];
//函数
age.forEach(function (value){
console.log(value);
})
for in / for of
//for in
for(var i in l){//i 代表是 key
//...
console.log(l[i]);
}
//for of
for(var i of l){//i 代表是 value
console.log(i);
}3.5 Map 和Set (ES6).
Map
//
var map = new Map([['tom',100],['jack',90],['haha',80]]);
var name = map.get('tom'); //100
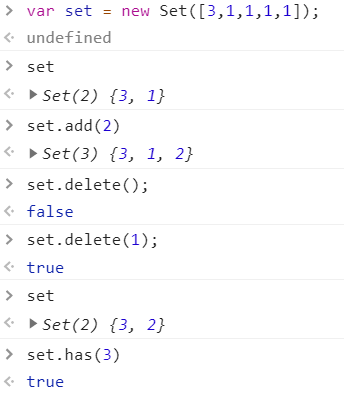
map.set('lmk',100);// ['lmk',100]Set (无序,不重复)
var set = new Set([3,1,1,1,1]);
set.add(2);
set.delete(1);
set.has(3);
3.6 iterator(ES6).
遍历数组.
var arr = [1,2,3];
// arr.name = "212"; 早期bug 他会把name 也加进去
for(var x in arr){//x - 1,2,3,name
console.log(arr[x]);
}var arr = [1,2,3];
for(var x of arr){
console.log(x);
}遍历Map.
var map = new Map([["tom",100],["jack",90],["lmk",100]]);
for(var x of arr){
console.log(x);
}遍历Set.
var set = new Set([3,1,1,1]);
for(var x of arr){
console.log(x);
}4、 函数及面向对象.
4.1 函数定义及变量作用域.
函数的定义.
//方式一
function 方法名(参数){
return 返回值;
}
//方式二
var func = function (x){
};如果没有执行return,函数执行完也会放回结果,结果是
undefined
调用函数
函数名(参数);手动抛出异常
if(typeof x != "number"){
thown 'Not a Number';
}arguments
arguments 是javaScript 免费赠送的关键字
代表,传递进来的所有的参数,是一个数组
var abs = function(x){
for(var i = 0; i<arguments.length; i++){
console.log(arguments[i]);
}
if(x >= 0){
return x;
}else{
return -x;
}
}问题:arguments 包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有参数
rest(ES6)
获取除了已经定义的参数之外的所有参数 (可变参数)
function a(a,b,...rest){
console.log("a=>"+a);
console.log("b=>"+b);
console.log(rest);//会将除了a,b的所有参数变成一个数组
}变量的作用域.
在函数体中声明,则在函数体外不能使用
如果想用(后面 闭包)
function a(){
var x = 1;
x = x + 1;
}
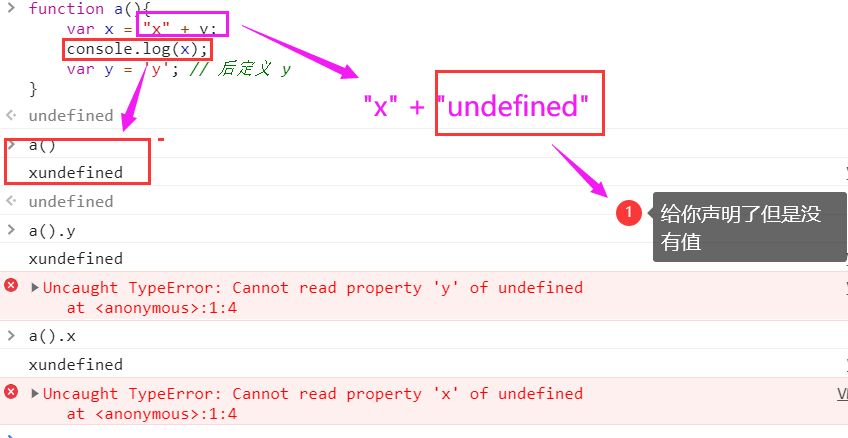
x = x + 2; // uncaught ReferenceError: x is not defined提升变量的作用域
function a(){
var x = "x" + y;
console.log(x);
var y = 'y'; // 后定义 y
}
结果: xundefined
说明:js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值(定义变量提前声明赋值)
这个是Javascript 建立之初就存在的特性,要养成规范
function a(){
var y
var x = "x" + y;
console.og(x);
y = 'y'; // 后定义 y
}
全局函数.
//全局变量
var x = 1;
function f(){
console.log(x);
}
f();// 1
console.log(x); // 1 全局对象window
var x = "xxx";
alert(x);// xxx
alert(window.x) // xxxalert()这个函数本身也是一个window变量
var x = "xxx";
window.alert(x); // xxx
var old_alert = window.alert;
window.alert = function (){
console.log("...");
}
window.alert(123);//失败 ...
window.old_alert(456);// 456
//恢复
window.alert = old_alert;
window.alert(123);// 123全局作用域.
javascript实际上只有一个全局作用域,任何变量(函数也可视为变量),假设没有在函数作用范围内找到,就会向外查找,如果在全局作用域中都没有找到,报错
局部作用域.
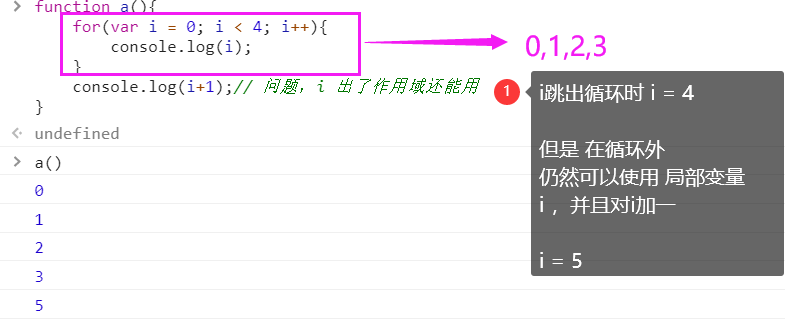
在ES6之前
局部作用域有问题
function a(){
for(var i = 0; i < 4; i++){
console.log(i);
}
console.log(i+1);// 问题,i 出了作用域还能用
}
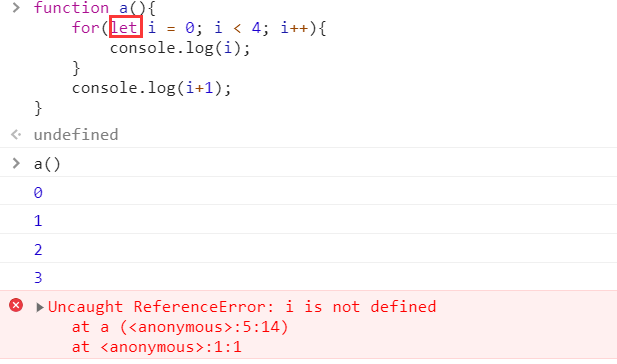
在ES6,引入了let关键字,解决了局部作用域冲突
function a(){
for(let i = 0; i < 4; i++){
console.log(i);
}
console.log(i+1);
}
常量.
在ES6之前,怎么定义常量:只有用大写字母命令的变量就是常量(建议不要修改,很脑残,实际上还是变量)
var PI = '3.14';
console.log(PI); // 3.14
PI = "2";
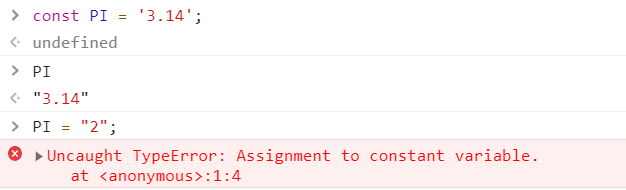
console.log(PI); // 2在ES6,引入const常量关键字
const PI = '3.14';
PI = '2';
规范.
由于我们所有的全局变量都会绑定到我们的window上,如果不同的js文件,使用了相同的全局变量,冲突 -> 如何能够减少冲突?自定义一个唯一空间名字中,所有的全局变量都把绑定到这个唯一空间名字上
// 唯一全局变量
var lmk = {}
//定义全局变量
lmk.name = "liuminkai";
lmk.add = function(x,y){
return x+y;
}4.2 闭包.
function lazy_sum(arr) {
var sum = function () {
return arr.reduce(function (x, y) {
return x + y;
});
}
return sum;//返回的是一个函数
}4.3 箭头函数.
4.4 方法.
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
//定义方法 age
var lmk = {
name : 'liuminkai',
birth : 1999,
age : function (){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
}
//调用
lmk.name;
lmk.age();
this代表什么?.
对象本身
上面定义方法还可以拆开
//定义方法的另一种方式 拆开
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var lmk = {
name : 'liuminkai',
birth : 1999
age : getAge
}
lmk.age() //ok
getAge() //NaN 因为如果你调用getAge() 那么方法里的 this 就指向 window对象 ,该对象是没有birth这个属性的this是无法指向的,是默认指向调用它的对象
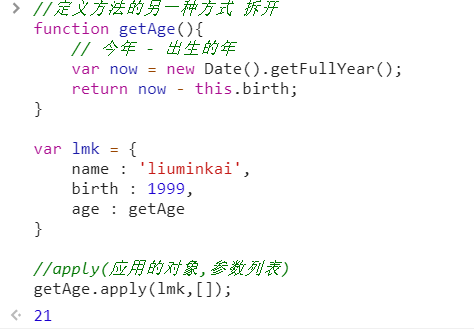
apply.
在js中可以控制this的指向
//定义方法的另一种方式 拆开
function getAge(){
// 今年 - 出生的年
var now = new Date().getFullYear();
return now - this.birth;
}
var lmk = {
name : 'liuminkai',
birth : 1999,
age : getAge
}
//apply(应用的对象,参数列表)
getAge.apply(lmk,[]); // ok this 指向 lmk

5、 内部对象.
标准对象 : 万物皆对象 – number对象 。。。

5.1 Date.
var now = new Date();//Sat Jun 20 2020 09:24:14 GMT+0800 (中国标准时间)
now.getFullYear(); // 年
now.getMonth(); // 月 0 - 11
now.getDate(); // 日 -------注意
now.getDay(); // 星期
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.toLocaleString();// "2020/6/20 上午9:31:29"
now.getTime(); // 时间戳5.2 JSON.
早期,所有数据传输习惯使用XML文件
JSON是什么?
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在javascript中一切皆为对象、任何js支持的类型都可以用JSON来表示
- 对象都用{}
- 数组都用[]
- 所有的键值对 都用 key : value
JSON 字符串和JS对象的转换.
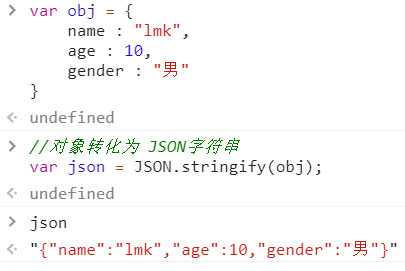
var obj = {
name : "lmk",
age : 10,
gender : "男"
}
//对象转化为 JSON字符串
var json = JSON.stringify(obj);
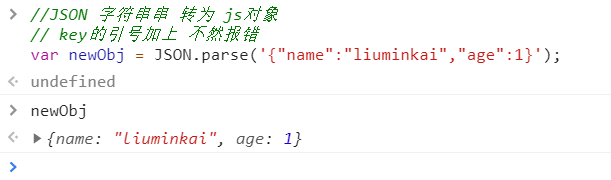
//JSON 字符串串 转为 js对象
// key的引号加上 不然报错
var newObj = JSON.parse('{"name":"liuminkai","age":1}');

JSON与JS对象的区别
var obj = {a:'1',b:1};
var json = '{"a":"1","b":1}' //字符串 内容是对象5.3 Ajax(略).
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $(“#name”).ajax(“”)
- axios请求
6 、面向对象编程.
6.1 什么是面向对象.
JavaScript、java、C#、、、、
- 类:模板
- 对象:具体的实例
在javaScript这个需要我们换一下思维
原型对象(可理解为父类)
var student = { name : "", work : function(){ console.log(this.name + " 写作业...") } } var lmk = { name : "liuminkai" } // lmk 的原型 是 student 这么看 这个原型可以随意的换 lmk.__proto__ = student;
//类的定义看 下面
```

> class继承(ES6)
**以前给对象新增方法**
- 要么在原对象里直接加
- 要么拿到它的原型对象增加一个方法
```js
//以前定义 一个类
//构造函数
function Student(name) {
this.name = name;
//hello : function(){ }
}
// 给student 新增一个方法
Student.prototype.hello = function(){
alert("hello");
}
//继承方法在上面 原型
```

**ES6之后**:class
1.定义一个类
```js
//定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
hello(){
alert('hello');
}
}
//小学生 继承 学生
class pupil extends Student{
constructor(name,grade){
super(name);
this.grade = grade;
}
myIdentity(){
console.log("我是一名小学生");
}
}
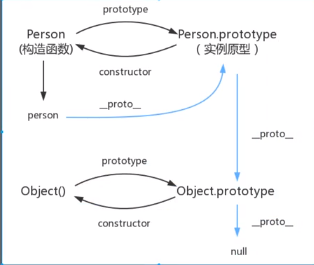
class继承本质:还是查看原型
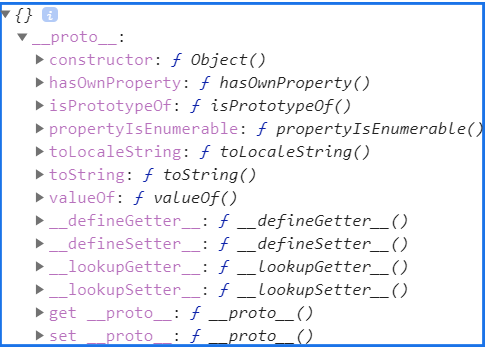
原型链.
_proto_

7、 操作BOM元素(重点).
BOM : 浏览器对象模型
JavaScript 和 浏览器的关系?
JavaScript的诞生是为了能够让他在浏览器中运行
- IE6-11
- Chrome
- Safari
- FireFox Linux
7.1 window(重要).
window 代表 浏览器窗口 (默认全局作用域)
window.alert(1);
undefined
window.innerHeight
63
window.innerWidth
632
window.outerHeight
63
window.outerWidth
632.
navigator 封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Mobile Safari/537.36"
navigator.userActivation
UserActivation {hasBeenActive: true, isActive: true}
navigator.userAgent
"Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.97 Mobile Safari/537.36"
navigator.platform
"Win32"大多数时候,我们不会使用navigator对象,因为会被认为修改
不建议使用这些属性来判断和编写代码
7.3 screen.
代表屏幕
screen.width
screen.height7.4 location (重要).
代表当前页面的URL信息
location.assign('https://liuminkai.top');7.5 Document.
代表当前的页面,HTML
document.title
documen.title = "..."获取具体的文档树节点
获取cookie
document.cookie "" //不要浏览恶意的网站 因为 他们的cookie可能是由毒的劫持cookie原理
<script src="aa.js"></script> <!-- 恶意人员,获取你的cookie上传到他的服务器获取登录 伪造cookie 获取你的隐私-->服务器端可以设置 cookie :httpOnly:只读
7.6 History.
代表浏览器的历史记录 不建议使用
history.back()
history.forword()7.7 操作表单.
7.8 操作文件.
8、 操作DOM元素 (重点).
8.1 得到DOM.
//通过标签名
document.getElementsByTagName('');
//通过id
document.getElementById('');
//通过class
document.getElementsByClassName('');
//通过name
document.getElementByName('');8.2 更新DOM.
- 操作文本
node.innerText就是文本node.innerHTML可以解析HTML代码
- 操作css
node.style.color- 。。。
8.3 删除DOM.
删除节点的步骤: 先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = self.parentElement;
father.removeChild(p1);
//还可以这样
father.removeChild(father.children(0);
</script>注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意~
8.4 插入DOM.
前面的 innerHTML,innerHTML 也算是插入结点,当时会覆盖原有的信息
追加
//创建 新节点
var child = document.createElement("tagName");
//可添加属性和属性值
//child.setAttribute('attribute','value');
//结点 添加值
child.innerText = '我是新节点';
//child 追加到 father中
father.appendChild(child);
insertBefore
child.insertBefore(newNode,child)9、 操作表单(验证).
- 文本框 text
- 下拉框 select
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
- 。。。。
表单目的:提交信息
获得要提交的信息
<form>
<label>用户名:<input id="user" type="text" value=""/></label>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women" checked>女
</form>
<script>
var user = document.getElementById('user');
var sex = document.getElementsByName("sex");
//要获取 单选框选中
//可以通过 checked
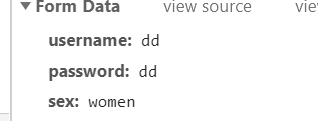
</script>提交表单(无加密)
<form>
<label>用户名:<input id="user" type="text" name="username" value=""/></label>
<label>密码:<input id="psw" type="password" name="password" value=""/></label>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women" checked>女
<button type="submit">提交</button>
</form>
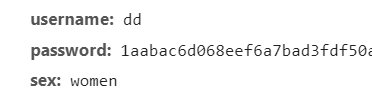
MD5工具类
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>使用 MD5加密
<!-- 在button增加一个onclick事件用于 -->
<form action="#" method="post">
<label>用户名:<input id="user" type="text" name="username" /></label>
<label>密码:<input id="pwd" type="password" name="password" /></label>
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women" checked>女
<button type="submit" onclick="encrypt()">提交</button>
</form><script>
function encrypt(){
var user = document.getElementById('user');
var pwd = document.getElementById('pwd');
var sex = document.getElementsByName("sex");
pwd.value = md5(pwd.value);//md5加密
}
</script>
但是,代码是有问题的,当我们提交的时候,密码会变得很长

优化 隐藏加密信息,添加表单验证
<!-- 添加hidden类型的input标签 -->
<form action="https://www.baidu.com" method="post" onsubmit="return encrypt()">
<label>用户名:<input id="user" type="text" name="username" /></label>
<label>密码:<input id="input-pwd" type="password" /></label>
<input id="md5-pwd" type="hidden" name="password" />
<input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="women" checked>女
<button type="submit">提交</button>
</form>
</body>
<script type="text/javascript" src="01_helloworld.js"></script>
</html><script>
var user = document.getElementById('user');
var input_pwd = document.getElementById('input-pwd');
var md5_pwd = document.getElementById('md5-pwd');
function encrypt(){
md5_pwd.value = md5(input_pwd.value);//md5加密
if(input_pwd.value === "" || user.value === ""){
alert("请输入用户名或密码");
return false;
}
}
</script>10、jQuery.
JavaScript的jQuery库,里面存在大量的javascript的函数
在线引用
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>$ == jQuery
公式: $(选择器).事件(事件函数)
.
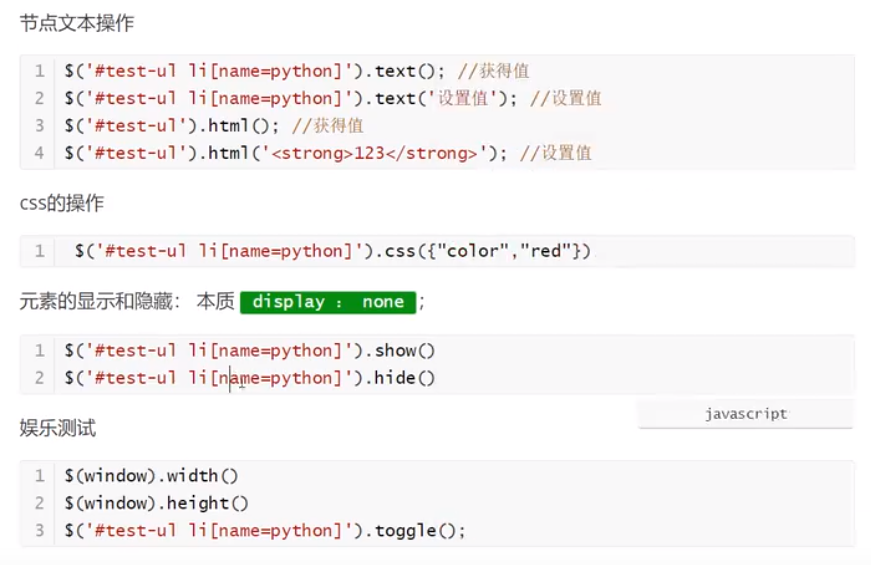
操作DOM

小技巧.
- 如何巩固JS (看jQuery源码,看游戏源码)
- 巩固HTML,CSS(扒网站,全部down下来,删除无关的)
1.layui: 弹窗
2.ElementUI:饿了么 ,快速建web
3.bootstrap:×
4.note.js

