嵌套路由.
1、什么是嵌套路由.
嵌套路由又称子路由,在实际应用中,通常由多层嵌套的组件组合而成。同样地,URL中各段动态路径也按某种结构对应嵌套的各层组件,列如:
通俗来讲,就一个组件中可以含有一个类似于iframe的窗口,这个窗口就是有子路由决定显示内容的
2、实现.
1.在原有hello-vue项目的基础上,在views下创建 user/List.vue和 user/Profile.vue两个组件,组件内容:.
user/List.vue
用户列表.
user/Profile.vue
个人信息.
2.设置子路由.
router/index.js
//导入vue vue-router
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入 自定义组件
import Main from '../views/Main'
import Login from "../views/Login";
import UserProfile from "../views/user/Profile";
import UserList from "../views/user/List";
//安装路由 显示声明使用路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/main',
//跳转到的组件
component: Main,
//子路由
children: [
{
path: '/user/list',
component: UserList
},
{
path: '/user/profile',
component: UserProfile
},
]
},
{
//路由路径
path: '/login',
//跳转到的组件
component: Login
},
]
});3.将Main.vue更改为如下内容.
用户管理
个人信息
用户列表
内容管理
分类管理
内容列表
个人信息
退出登录
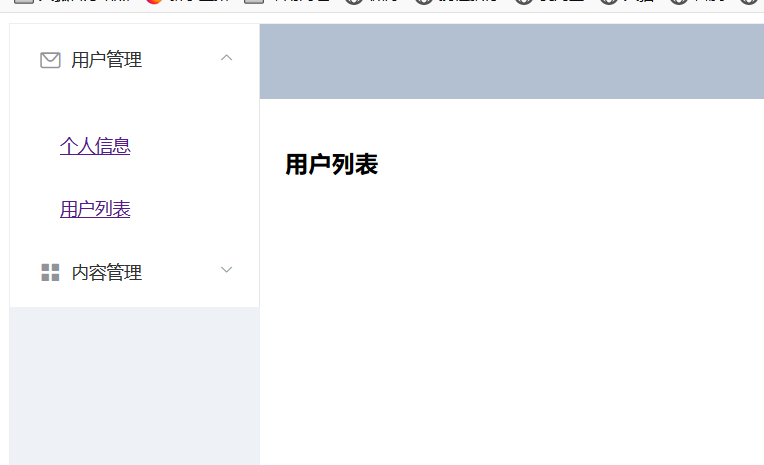
4.运行,查看结果.