1、.
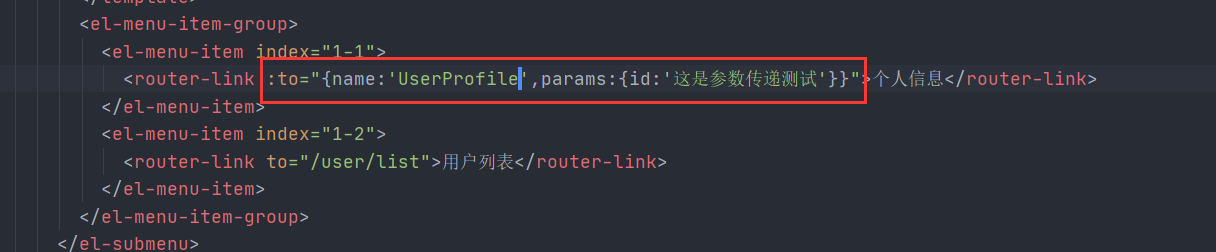
传参
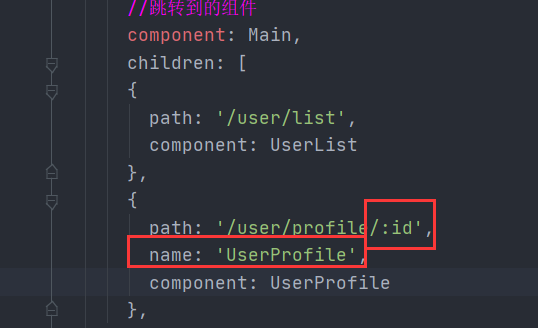
:to="{name:'UserList',params:{id:1}}"path:'/ddd/dd/:id'

取参
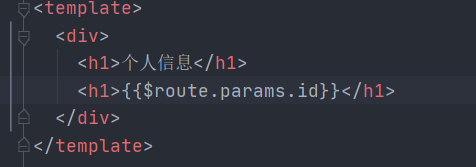
<div>
{{$route.params.id}}
</div>

2、.
使用 props解耦
传参
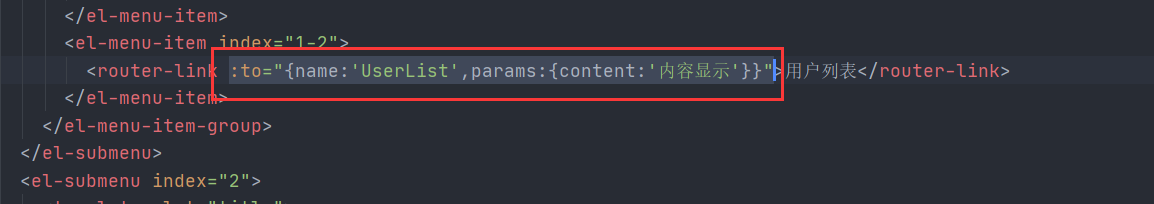
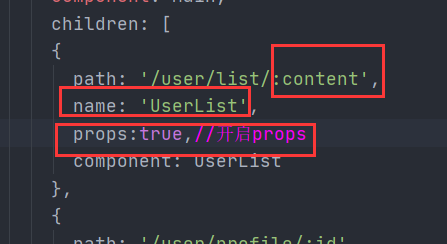
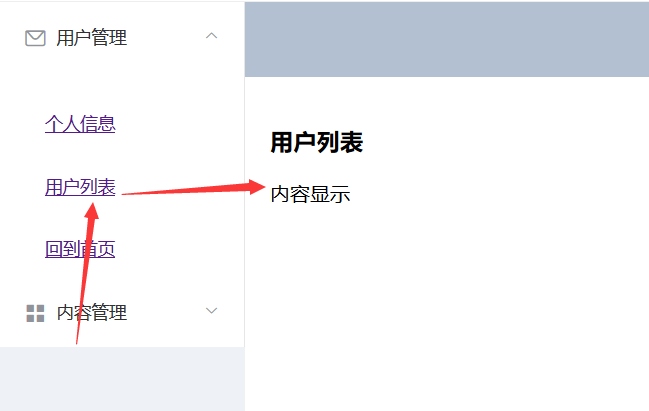
:to="{name:'UserList',params:{content:'内容显示'}}"path: '/user/list/:content',
name: 'UserList',
props:true,

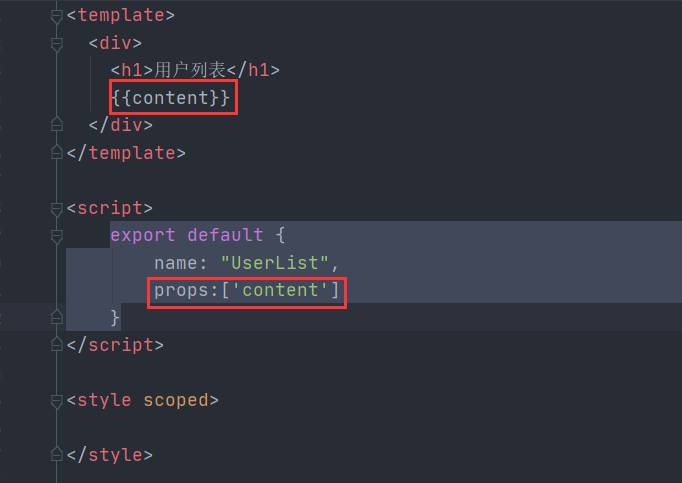
取参
export default {
name: "UserList",
props:['content']
}{{content}}

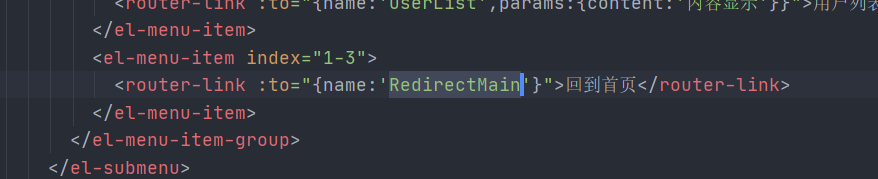
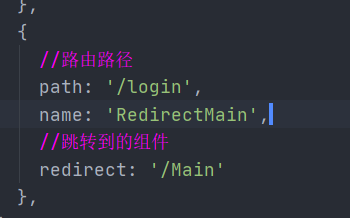
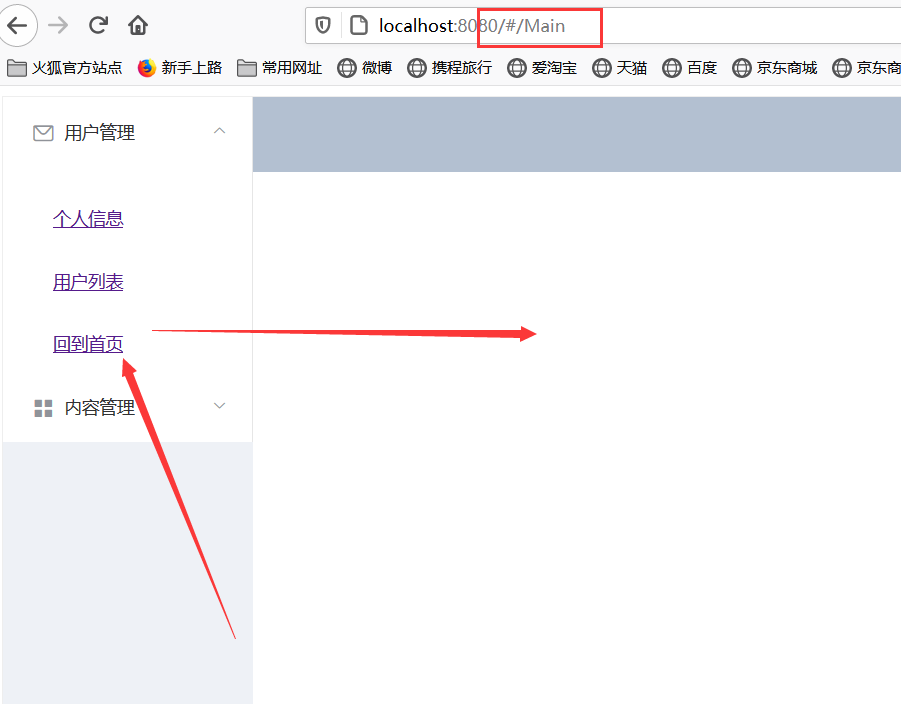
3、.
重定向
redirect:/Main