路由模式有两种
- hash:路径带#符号
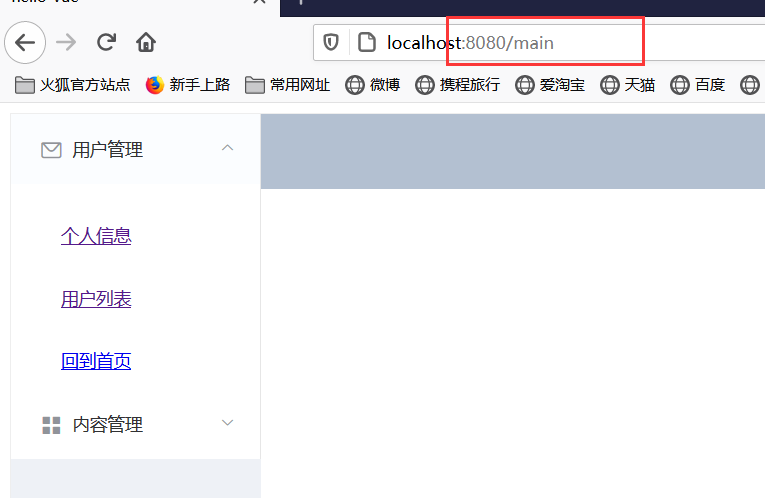
- history:路径不带#
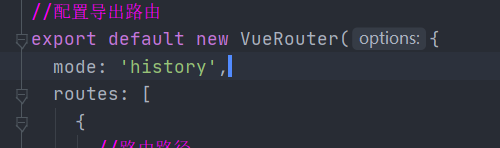
mode:'history'

404
notfound.vue
path: '*'路由钩子
beforeRouteEnter 进入路由之前执行
beforeRouteLeave:离开路由前执行
beforeRouteEnter:(to,from,next)=>{
//xxxx
next();
}- to: 路由要跳转的路径信息
- from:路经跳转前的路径信息
- next:路由的控制参数
- next()跳入下一个页面
- next(’/path’)改变路由的跳转方向,使其条到另一个路由
- next(false) 返回原来的页面
- next((vm)=> {})仅在beforeRouteEnter可用,vm是组件实例
安装axios
npm install axios vue-axios -s在main.js 中引入 组件
import axios from 'axios'
import VueAxios from 'Vue-axios'
Vue.use(VueAxios, axios);
