vue-router路由.
1、什么是Vue Router.
Vue Router 是 Vue.js 管方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA),变得易如反掌,包含的功能:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
中文文档:https://router.vuejs.org/zh/
2、安装.
在一个 vue-cli项目中,查看 node_modules下是否已经存在,不存在可以使用npm/cnpm命令安装:
# --save-dev 保存到开发的配置中
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须通过Vue.use() 明确地安装路由功能:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
3、测试.
先启动 vue-cli 项目
npm run dev

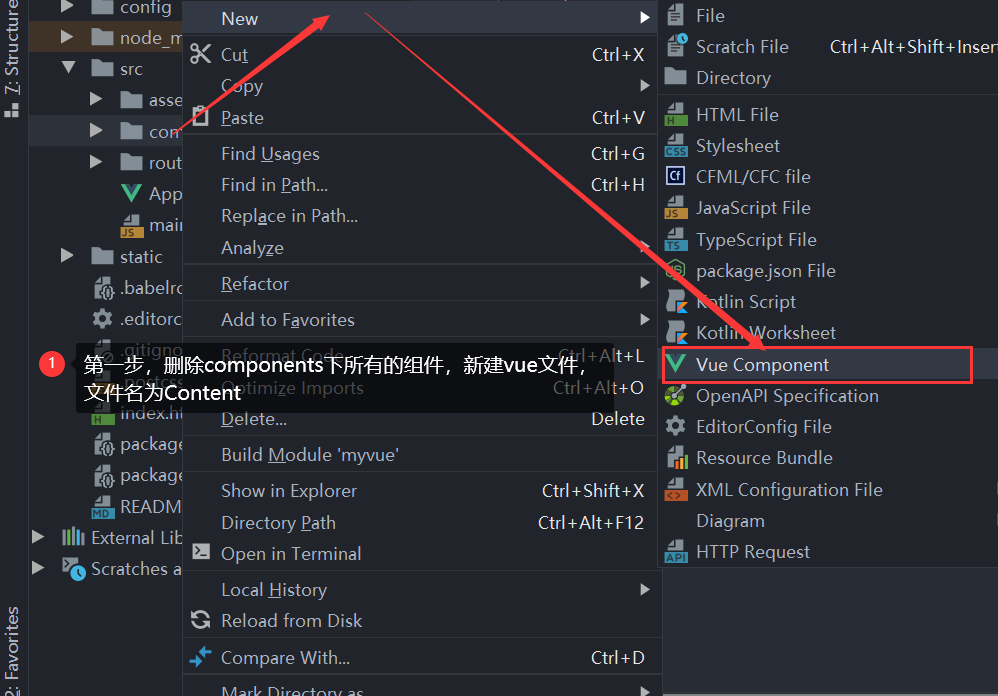
1.删除components目录下所有的组件,并新建一个vue文件,文件名:Content.

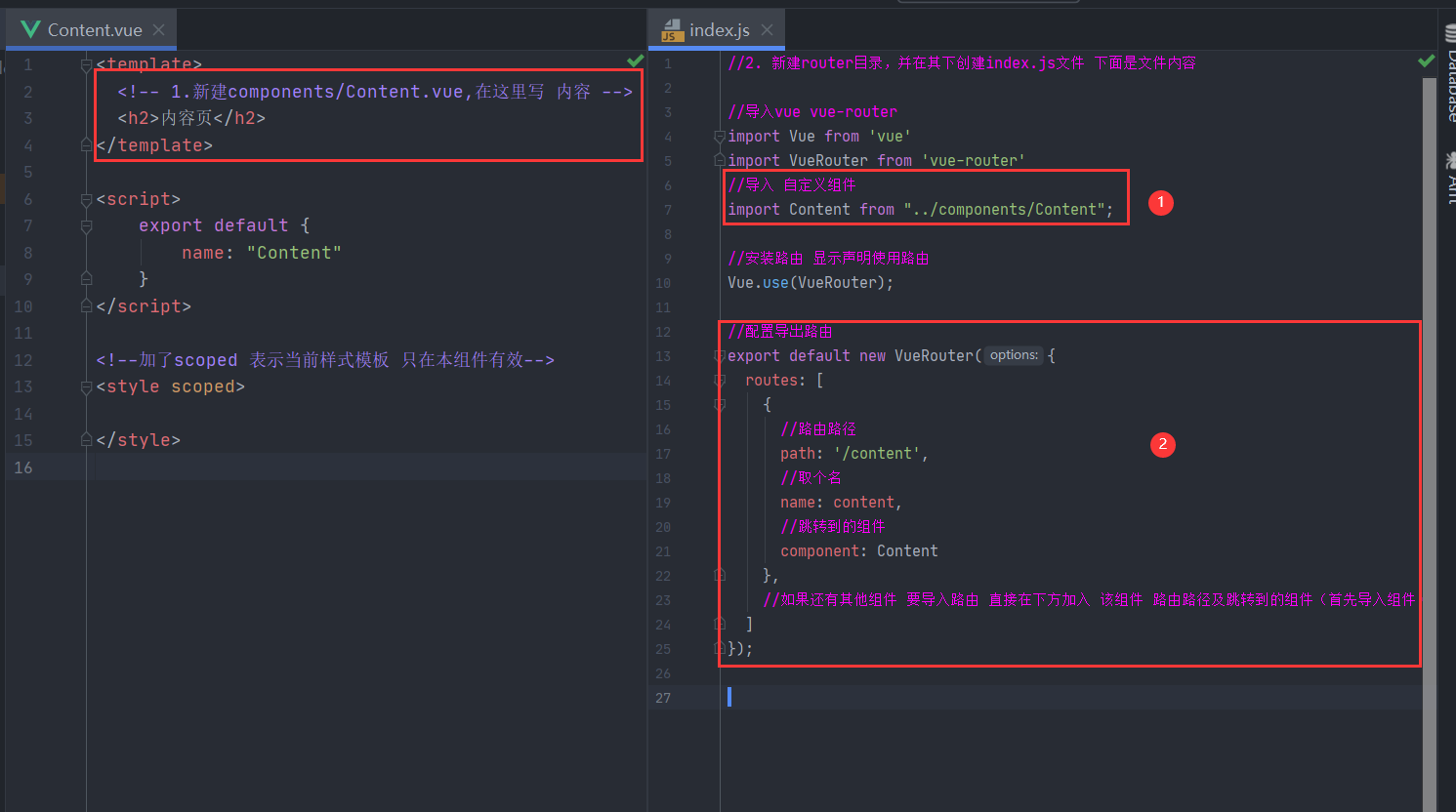
2.新建一个router文件夹,并在该文件夹下新建一个index.js文件.
3.Content组件中编写内容,并且将该组件导入到路由配置文件index.js,及配置导出路由.

Content.vue
内容页.
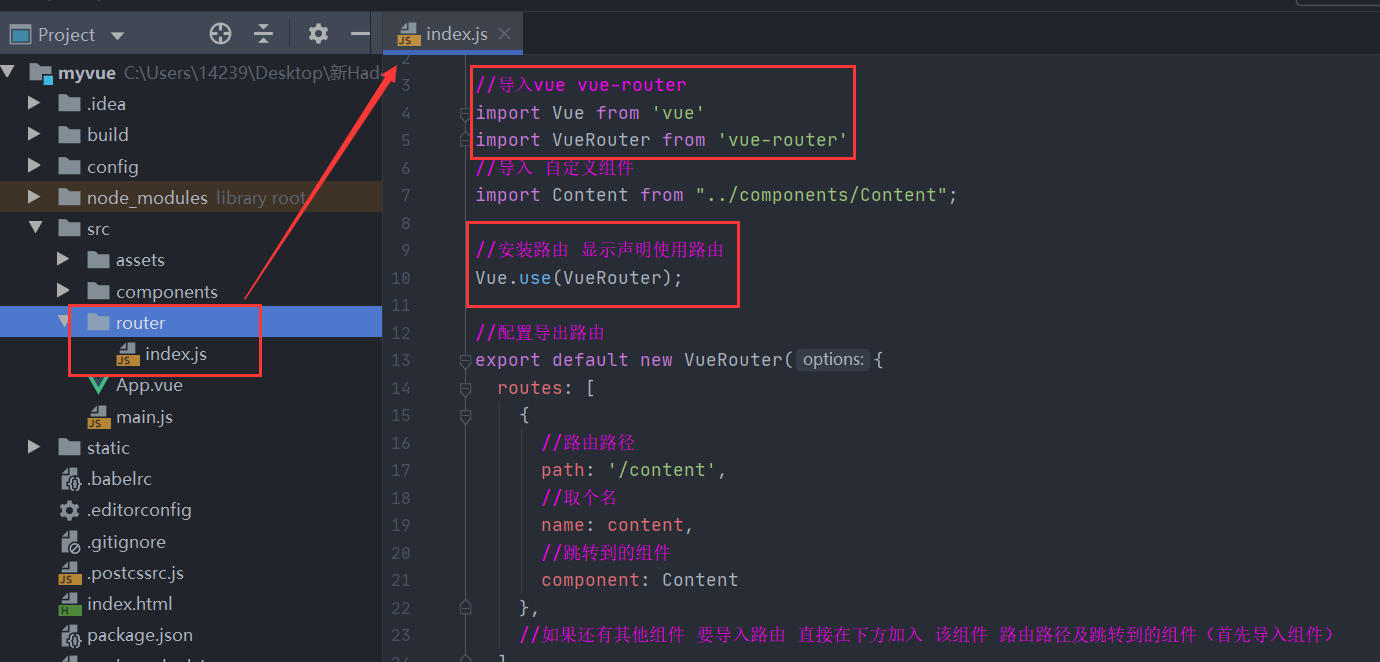
index.js
//2. 新建router目录,并在其下创建index.js文件 下面是文件内容
//导入vue vue-router
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入 自定义组件
import Content from "../components/Content";
//安装路由 显示声明使用路由
Vue.use(VueRouter);
//配置导出路由
export default new VueRouter({
routes: [
{
//路由路径
path: '/content',
//取个名
name: content,
//跳转到的组件
component: Content
},
//如果还有其他组件 要导入路由 直接在下方加入 该组件 路由路径及跳转到的组件(首先导入组件)
]
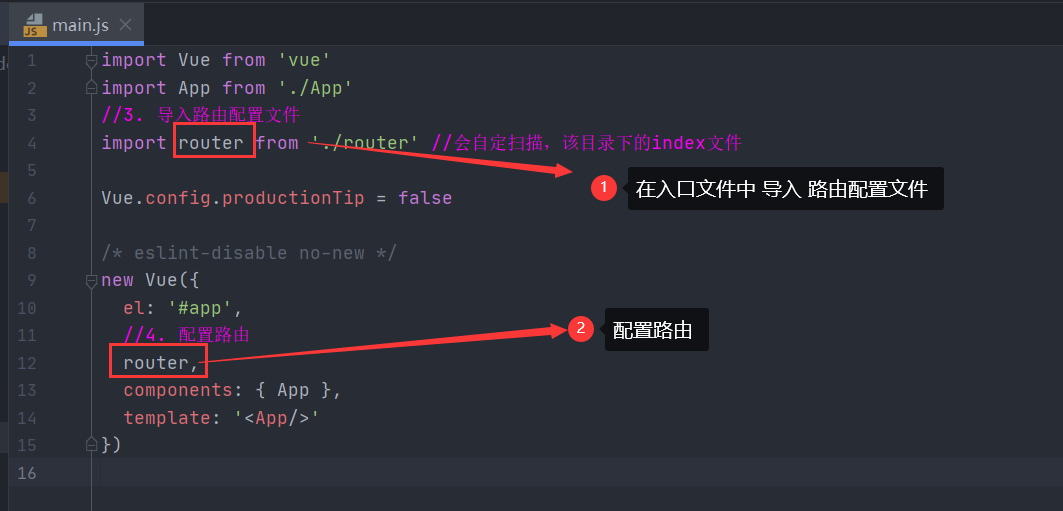
});4.在入口文件 main.js 中导入路由配置文件 index.js,并配置路由.

main.js
import Vue from 'vue'
import App from './App'
//3. 导入路由配置文件
import router from './router' //会自定扫描,该目录下的index文件
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
//4. 配置路由
router,
components: { App },
template: '<App/>'
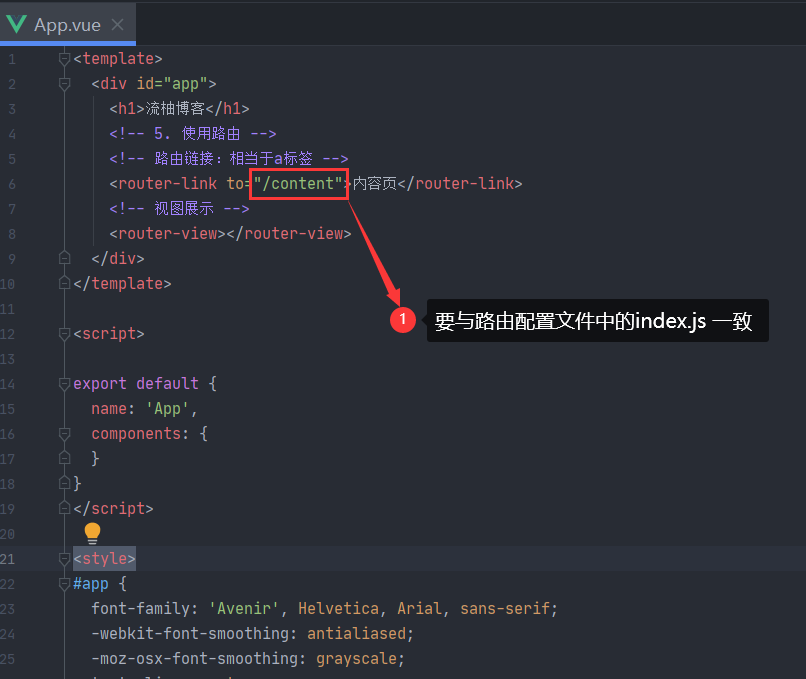
})5.使用路由.

App.vue
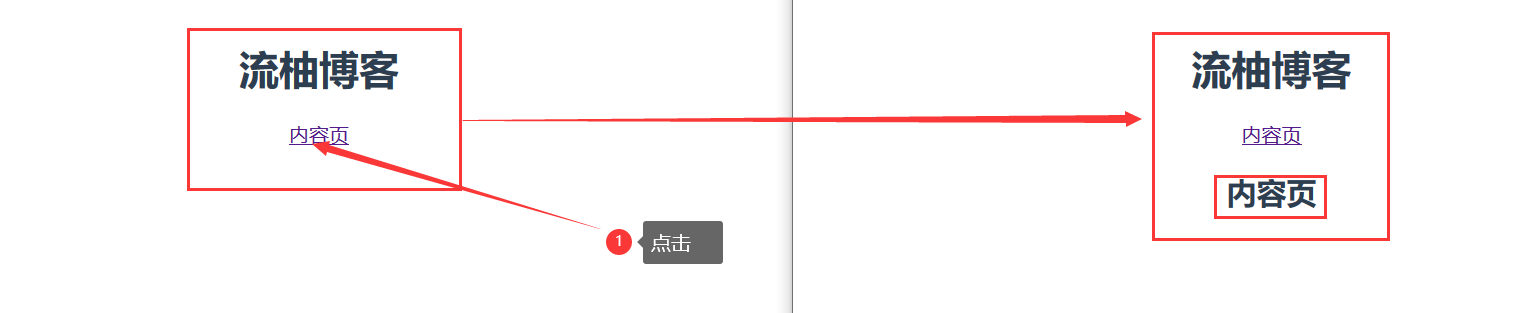
6.结果展示.