webpack.
1、什么是Webpack.
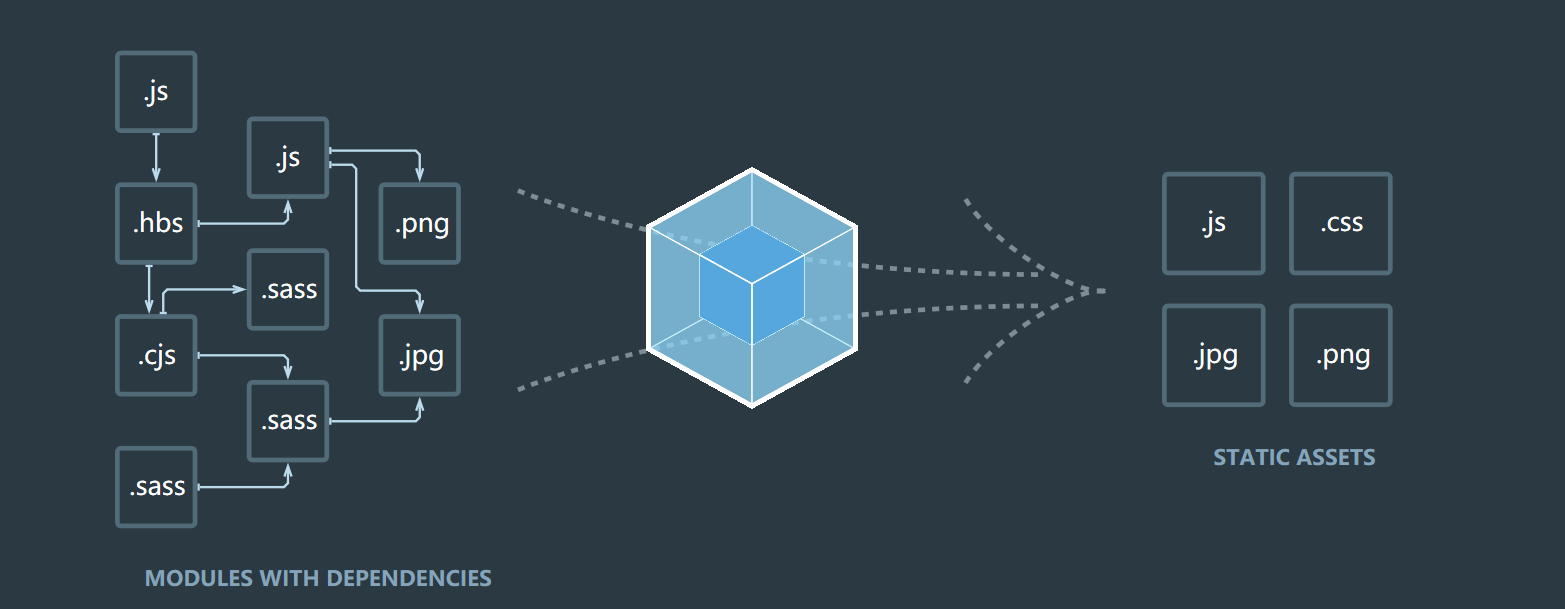
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
它是一款模块加载器兼打包工具,能把各种资源 都作为模块来处理和使用

2、安装WebPack.
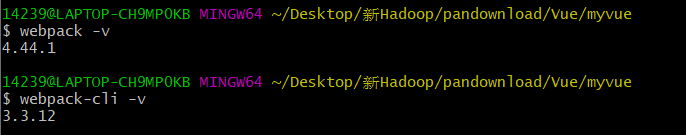
npm install webpack -gnpm install webpack-cli -g测试是否安装成功
webpack -vwebpack-cli -v

3、配置WebPack.
创建 webpack.config.js 配置文件
- entry:入口文件,指定WebPack用哪个文件作为项目的入口
- output:输出,指定WebPack把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包‘
module.exports = {
entry: "",
output:{
path: "",
filename: ""
},
module:{
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}在项目目录下,使用命令行直接运行
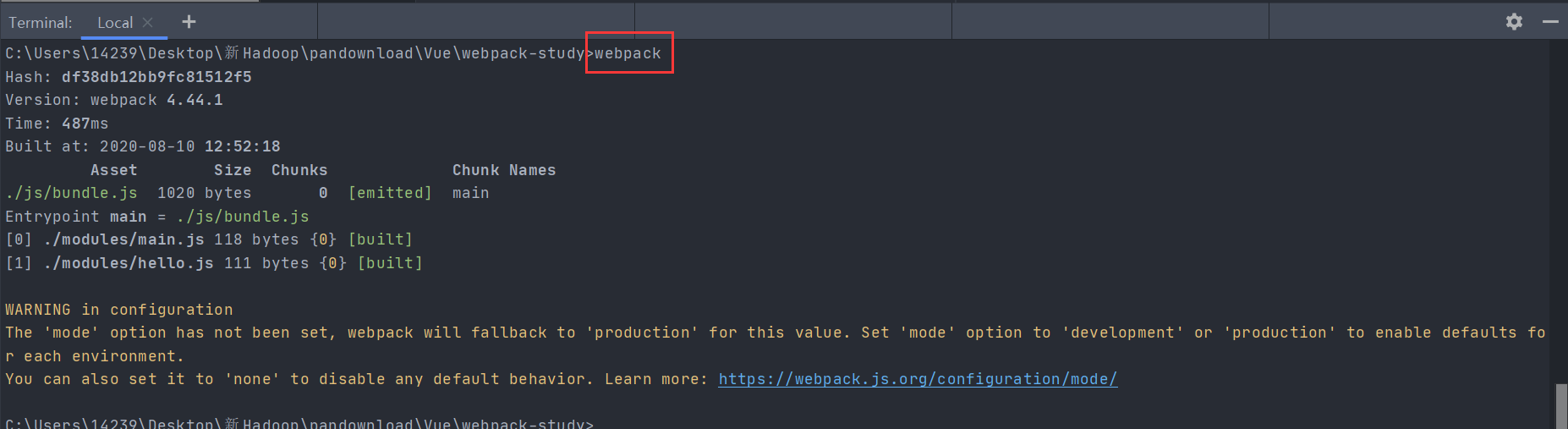
webpack'命令打包
4、使用WebPack.
1.创建一个项目.
新建一个 名为 webpack-study 的文件夹

使用IDEA打开这个文件夹

2.创建一个名为modules的目录,用于放置JS模块等资源.
3.在modules下创建模块文件,如hello.js,用于遍写JS模块相关代码:.
//暴露一个方法:sayHi
exports.sayHi = function(){
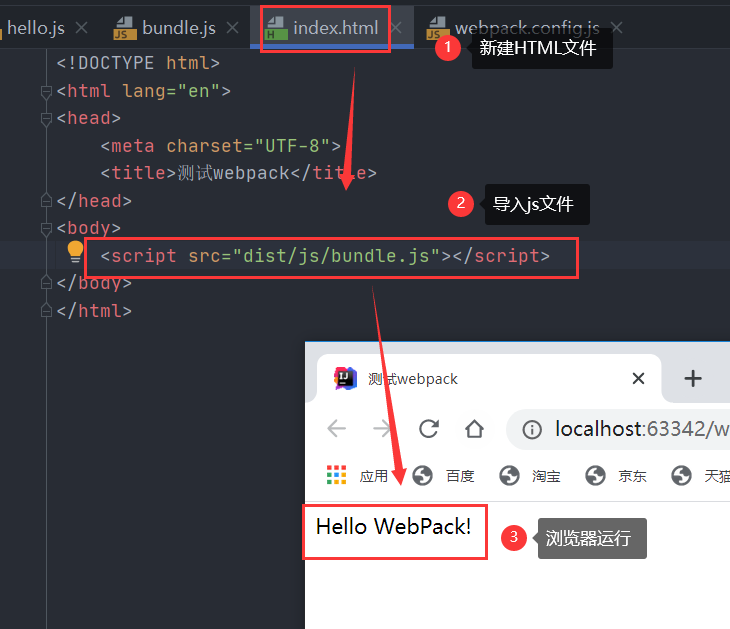
document.write("<div>Hello WebPack!</div>");
};4.在module下创建一个名为main.js 的入口文件,用于打包时设置entry属性.
//require 导入一个模块,就可以调用这个模块的方法
var hello = require("./hello");
hello.sayHi();5.在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包.
module.exports = {
entry: "./modules/main.js",
output:{
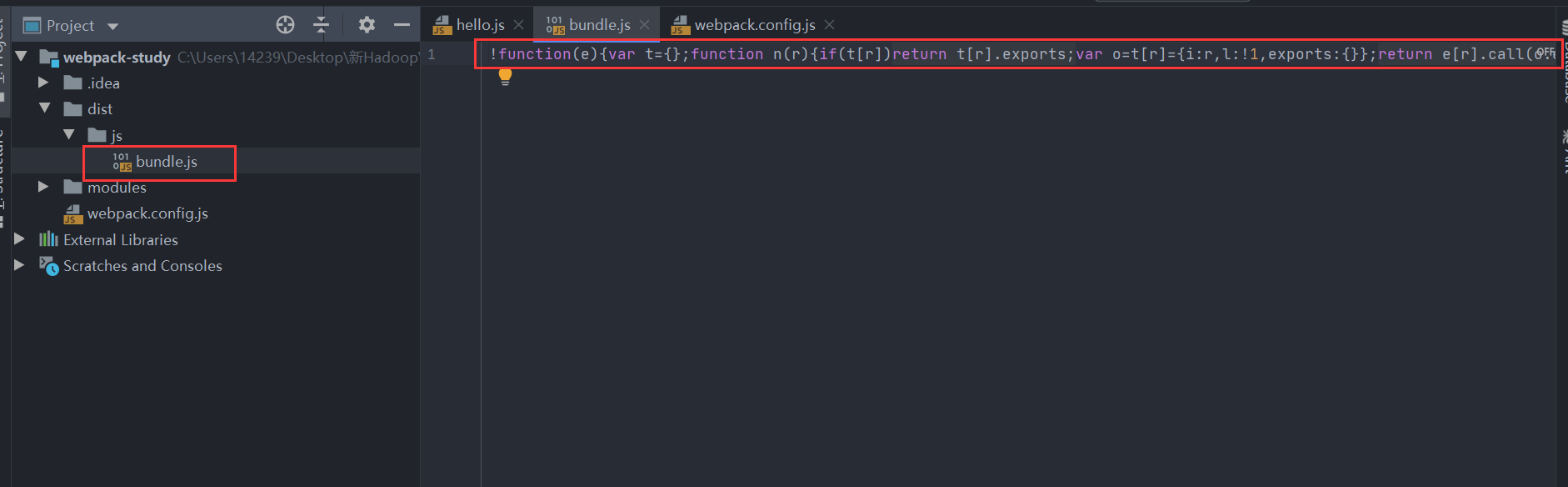
filename: "./js/bundle.js"
}
};


5、热部署(可选).
把正常的打包命令,换成 webpack --watch
只要你的 需要打包的文件发生变化,就会自动重新打包

