第一个vue-cli项目.
1、什么是vue-cli.
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板。
主要的功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
2、需要的环境.
NodeJS:http://nodejs.cn/download
Git:https://git-scm.com/downloads
镜像:https://npm.taobao.org/mirrors/git-for-windows
NodeJS环境安装验证.
node -vnpm -v
npm,一个软件包管理工具
安装NodeJS 淘宝镜像加速器(cnpm).
npm install cnpm -g # -g 全局安装 安装的位置C:\Users\用户名\AppData\Roaming\npm# 或
npm install --registry=http://r.npm.taobao.org
安装vue-cli.
cnpm install vue-cli -g
# 测试是否安装成功
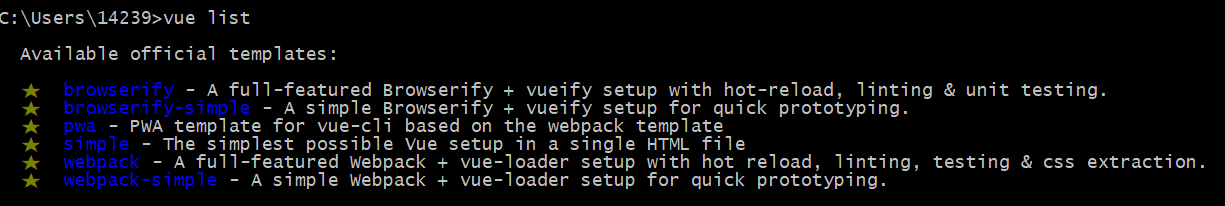
vue list
3、创建一个vue-cli.
1.创建一个vue的目录.
略
2.以管理员身份运行cmd,并cd到该目录.

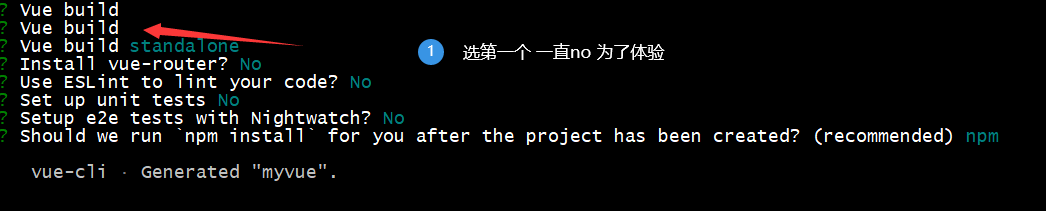
3.初始化vue-cli项目.
#webpack:模板 myvue:项目名
vue init webpack myvue

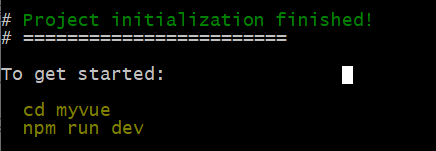
4.运行项目.
cd myvue
# install dependencies
npm install
# serve with hot reload at localhost:8080 cd后,使用这个即可
npm run dev
验证是否运行成功