添加员工.
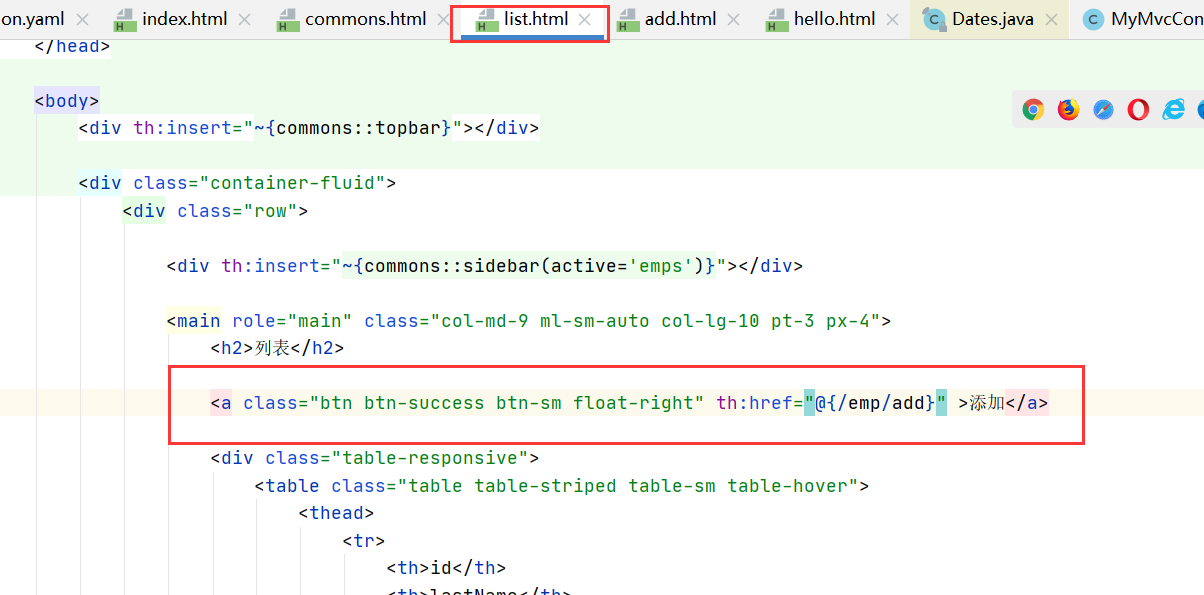
1、增加添加按钮.
<a class="btn btn-success btn-sm float-right" th:href="@{/emp}" >添加</a>
2、填写添加 页面 add.html.
这里直接拷贝 list.html , 替换 main标签下的内容
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/emp/add}" th:method="post">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control" placeholder="海绵宝宝">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control" placeholder="1176244270@qq.com">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<select name="department.id" class="form-control" >
<option th:each="department:${departments}" th:text="${department.getDepartmentName()}" th:value="${department.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">添加</button>
</form>
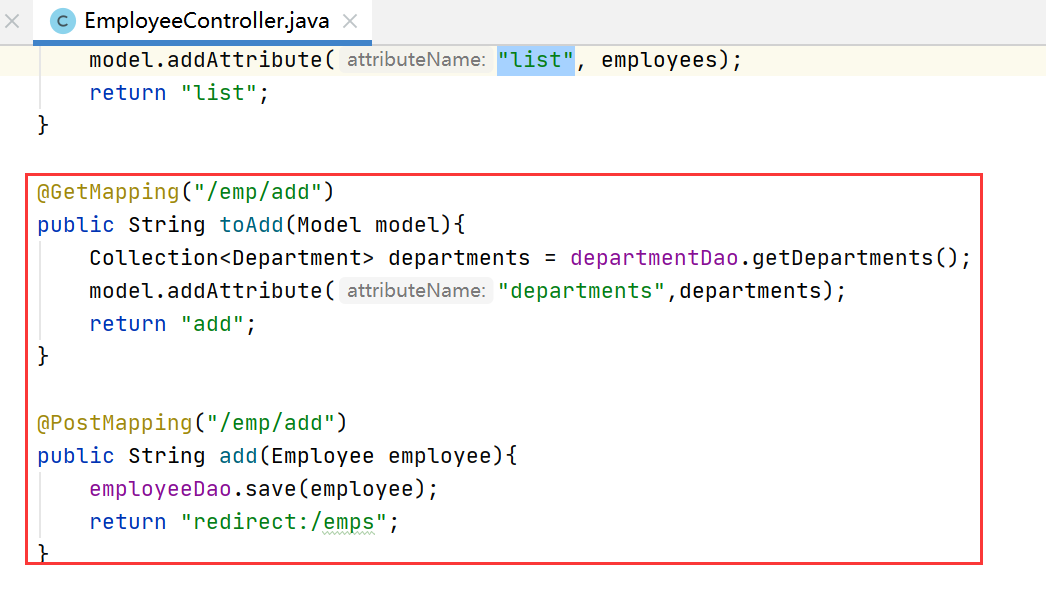
</main>3、填写 跳转方法 和 添加方法.

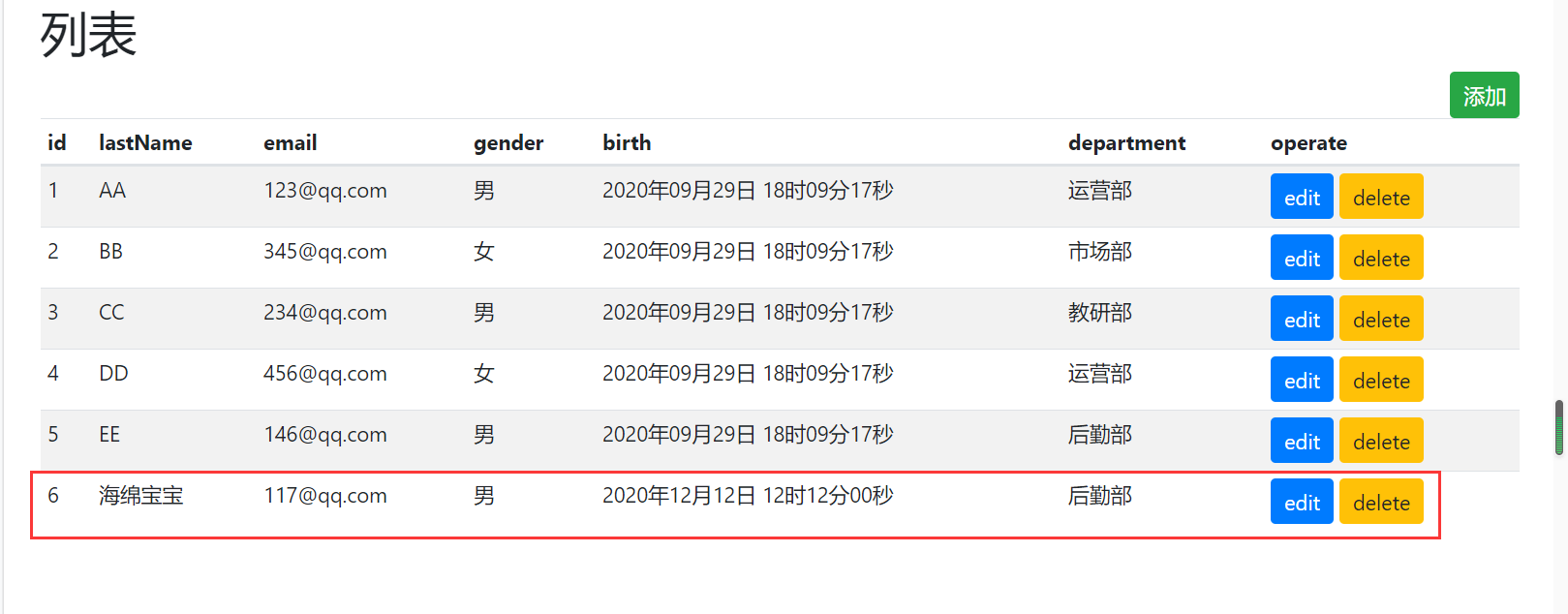
4、结果展示.