修改员工.
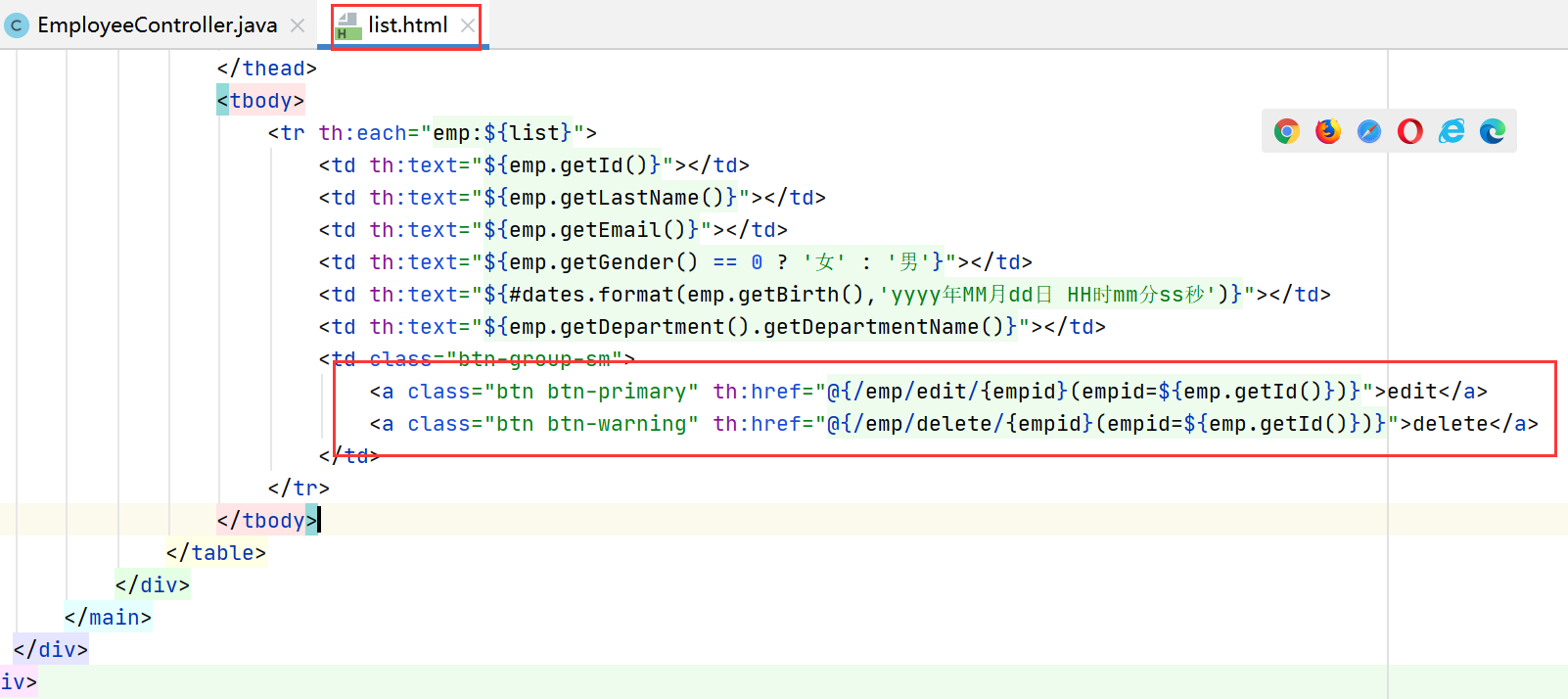
1、修改list.html页面.

2、编写 edit.html页面.
替换 list.html中的main标签部分
<main role="main" class="col-md-9 ml-sm-auto col-lg-10 pt-3 px-4">
<form th:action="@{/emp/add}" th:method="post">
<input type="hidden" name="id" th:value="${employee.getId()}">
<div class="form-group">
<label>LastName</label>
<input name="lastName" type="text" class="form-control" th:value="${employee.getLastName()}">
</div>
<div class="form-group">
<label>Email</label>
<input name="email" type="email" class="form-control" th:value="${employee.getEmail()}">
</div>
<div class="form-group">
<label>Gender</label><br>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="1" th:checked="${employee.getGender() == 1}">
<label class="form-check-label">男</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="gender" value="0" th:checked="${employee.getGender() == 0}">
<label class="form-check-label">女</label>
</div>
</div>
<div class="form-group">
<label>department</label>
<select name="department.id" class="form-control" >
<option th:each="department:${departments}" th:text="${department.getDepartmentName()}" th:value="${department.getId()}" th:selected="${employee.getDepartment().getId() == department.getId()}"></option>
</select>
</div>
<div class="form-group">
<label>Birth</label>
<input name="birth" th:value="${#dates.format(employee.getBirth(),'yyyy/MM/dd HH:mm:ss')}" class="form-control" placeholder="" >
</div>
<button type="submit" class="btn btn-primary">修改</button>
</form>
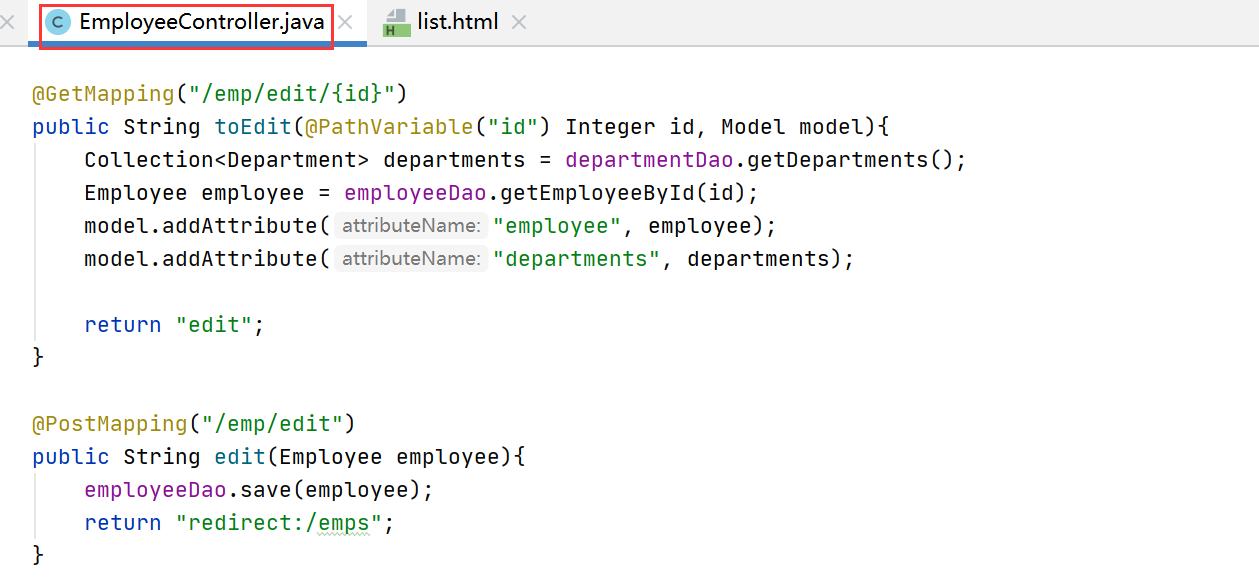
</main>3、编写 跳转方法 和 修改方法.

删除员工.
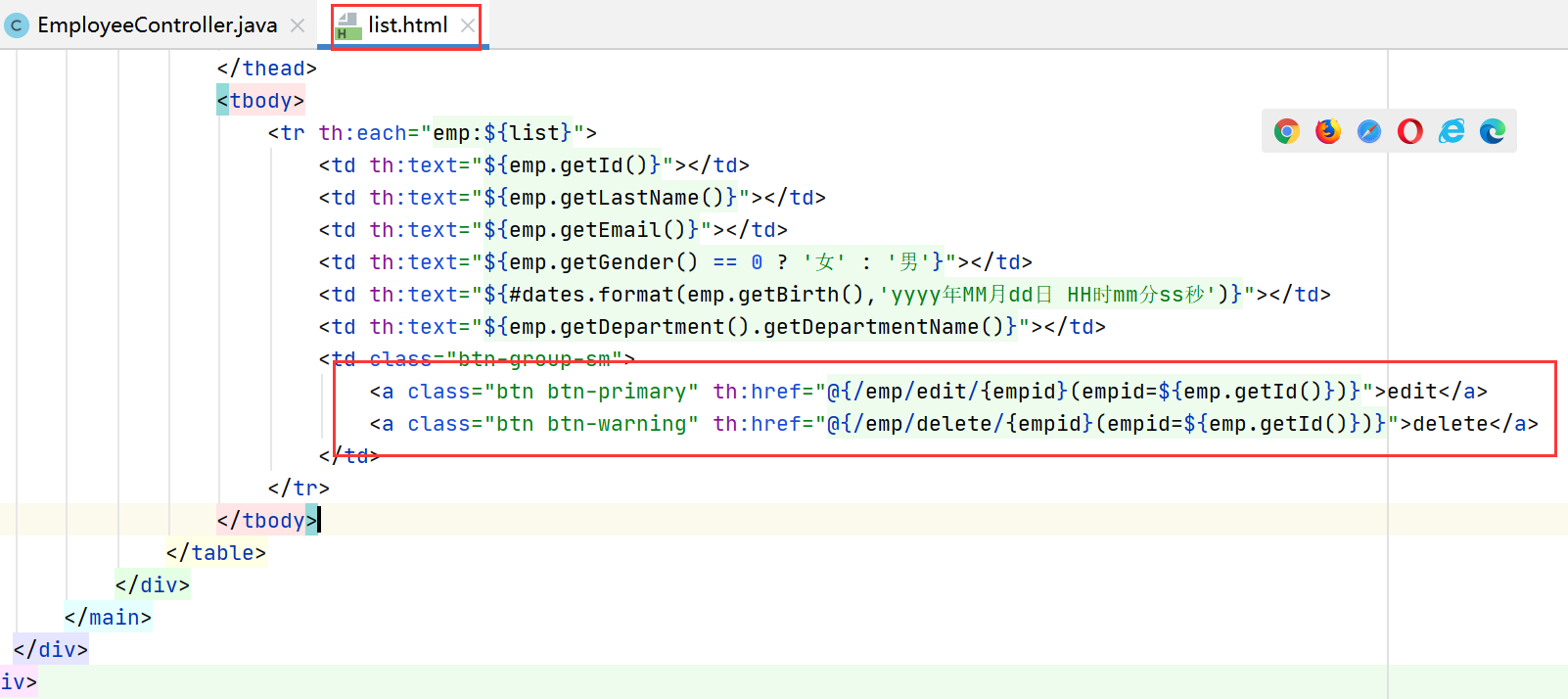
1、修改list.html页面.

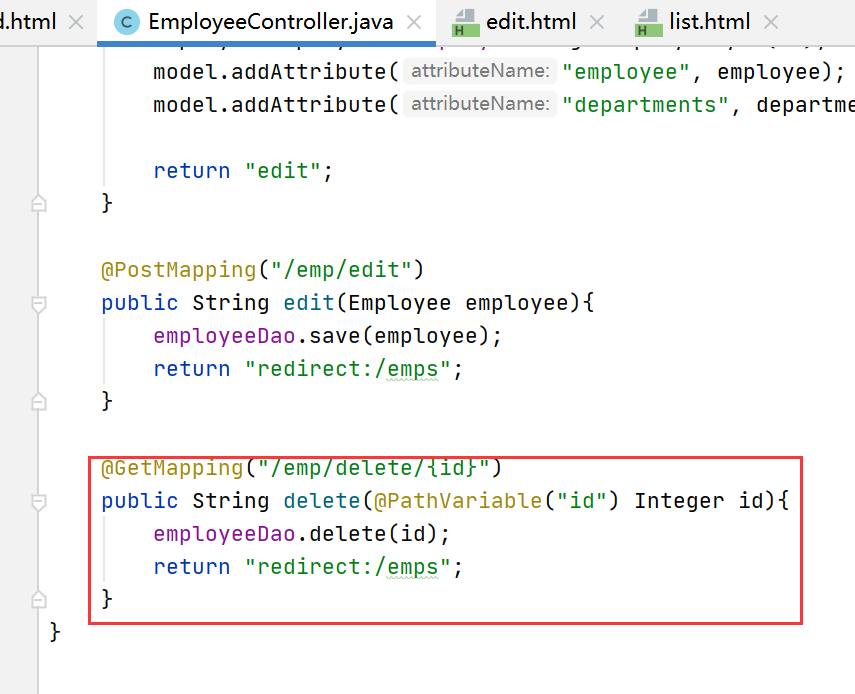
2、编写 删除方法.